1. Going:三個詞的變化如何帶來三位數的轉化率提升
在熙熙攘攘的在線旅游優惠市場中,說服潛在客戶深入了解您的產品/服務,有時就像在擁擠的行李傳送帶上尋找行李箱一樣困難。Going是一家致力于提供無與倫比的旅游優惠的公司,它面臨著將訪客轉化為高級套餐訂閱者的挑戰。盡管優惠活動極具吸引力,但他們的轉化率卻未能達到預期目標。
全程參與產品從 0 到 1 的設計能鍛煉綜合能力,但實際工作中更多是迭代優化,需主動熟悉業務背景以掌握設計主動權。
文章重點解析立項前探索期的設計思路,后續將介紹交付與迭代階段。
構圖是作品中藝術形象的結構配置方法,是造型藝術表達作品思想內容并獲得藝術感染力的重要手段,在視覺藝術(如繪畫、平面設計、攝影)中常用,在 UI 設計中主要作用是構建和諧穩定的布局頁面。
市場分析報告:分析對象是整個市場和行業,目標是尋找市場機會、幫助產品定位,分析維度包括市場規模、增長趨勢、市場份額、競爭狀況等,使用場景是洞察行業、尋求機會,適用對象為創業者、新產品立項者、投資者等,屬于宏觀層面。
競品分析報告:分析對象是自家產品的競品,目標是學習借鑒,分析維度為產品分析,使用場景是公司內部發現問題并提供參考,適用對象是產品經理、體驗設計師等。
產品分析報告:分析對象是自家產品的競品或任意感興趣的產品,目標是幫助自身深度了解一款產品,分析維度包括產品視角(功能、設計、技術等),使用場景是個人學習、求職,適用對象為產品經理、體驗設計師等。
產品體驗報告:分析對象是任意感興趣的產品,目標是個人學習、求職,分析維度是產品設計(用戶體驗要素)。
組件命名需遵循 “位置 / 功能 / 狀態” 規則,確保層級清晰。
尺寸擴展時提前規劃比例和位置,避免替換后布局錯亂。
利用 Sketch 的 “Overrides” 功能快速切換組件內容,提高設計效率。
Kiss My Keto是一家專注于生酮生活方式的 D2C 商店。他們的首要目標是激勵全球更多人實現生酮健康轉型。Michael Herscu 和 Alex Bird 創辦 Kiss My Keto 的初衷是,他們一直在努力尋找優質、誠信的品牌,為真正的生酮飲食提供正宗的產品。
聯合創始人邁克爾 (Michael) 和亞歷克斯 (Alex) 發現,很少有品牌使用正確的成分或保持明確定義適當生酮飲食的必要宏量營養素比例一致。
經過數年時間和數千小時對生酮飲食的研究,他們不斷完善食譜,直到對最終結果感到滿意:美味的生酮食品、零食和補品。

Kiss My Keto 團隊希望提高銷售額和轉化率,因此他們向 OptiMonk 尋求幫助。
OptiMonk 的 CRO 專家開始深入研究 Kiss My Keto 的 Google Analytics 數據。他們發現了多個將 Kiss My Keto 網站流量轉化為長期收入的機會。
必須解決以下用戶細分問題:
讓我們看看 Kiss My Keto 是如何解決這些問題的!

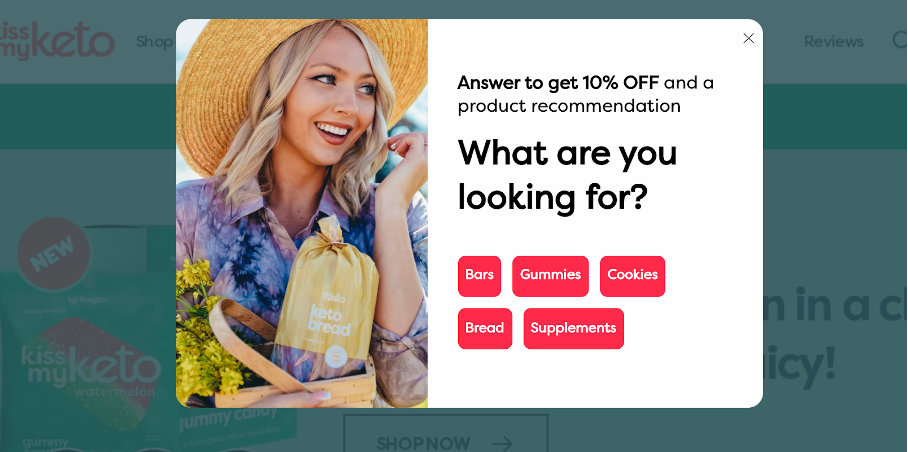
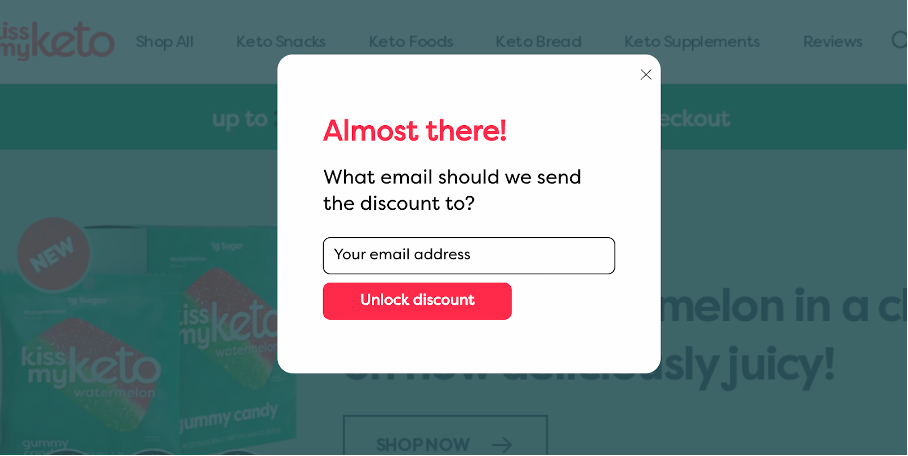
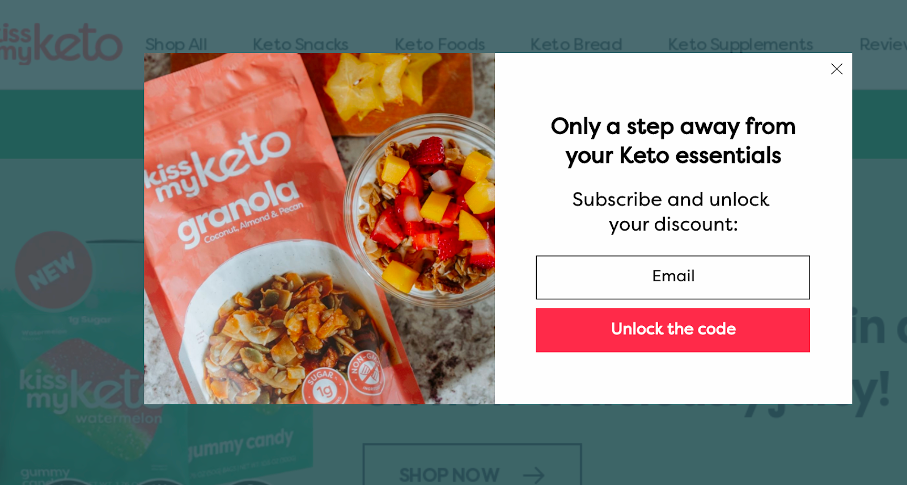
回答完第一個問題后,訪客將進入對話彈出窗口的下一階段。無論答案是什么,所有用戶都必須提供電子郵件地址才能獲取折扣碼。

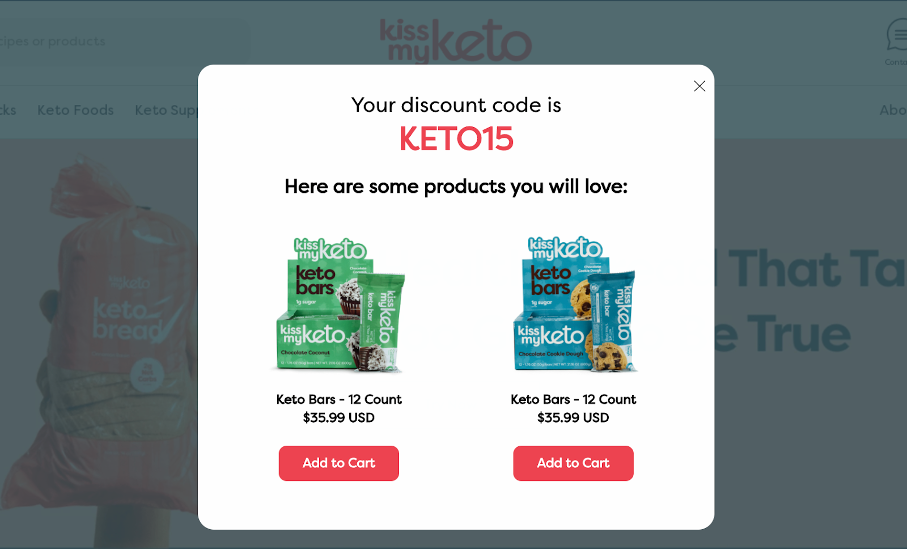
輸入聯系信息后,訪客進入彈窗的最后一個階段。他們可以看到優惠券代碼和個性化產品推薦(與第一頁的答案一致)。

這次活動非常成功。
它的轉化率為 20.33% ,并收集了762 個新的電子郵件地址。
每次活動收集到新的電子郵件地址時,聯系信息都會自動與 Kiss My Keto 的電子郵件營銷工具Klaviyo同步。
由于 OptiMonk 與 Klaviyo 的集成設置簡單,Kiss My Keto 的所有新訂閱者都會立即收到相關電子郵件。
第二個活動針對的是瀏覽了 Kiss My Keto 產品頁面但未將商品添加到購物車的訪客。
為了防止該部分用戶在未進行購買的情況下跳出,他們使用了出現在退出意圖上的活動。
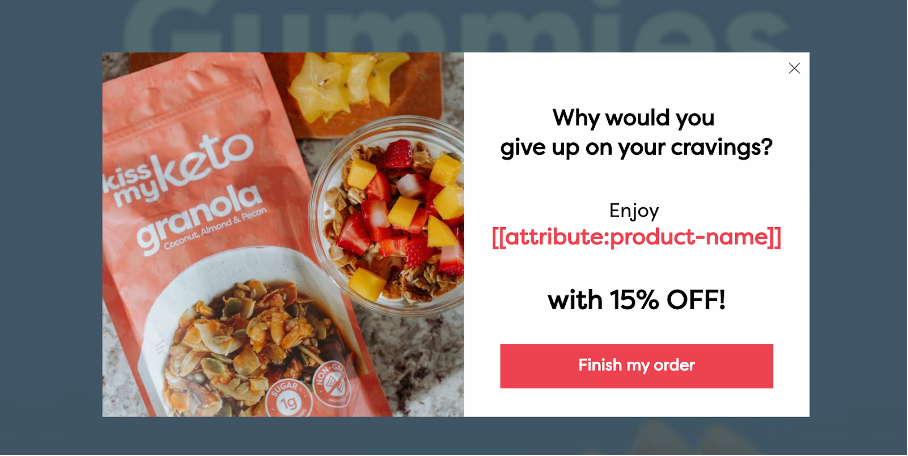
主要目標是通過提供 15% 的折扣來鼓勵訪客購買。為了使彈窗更具相關性,他們還顯示了訪客正在瀏覽的產品名稱。

Kiss My Keto 團隊使用了多步驟彈出窗口,并且僅在第二頁要求提供電子郵件地址。

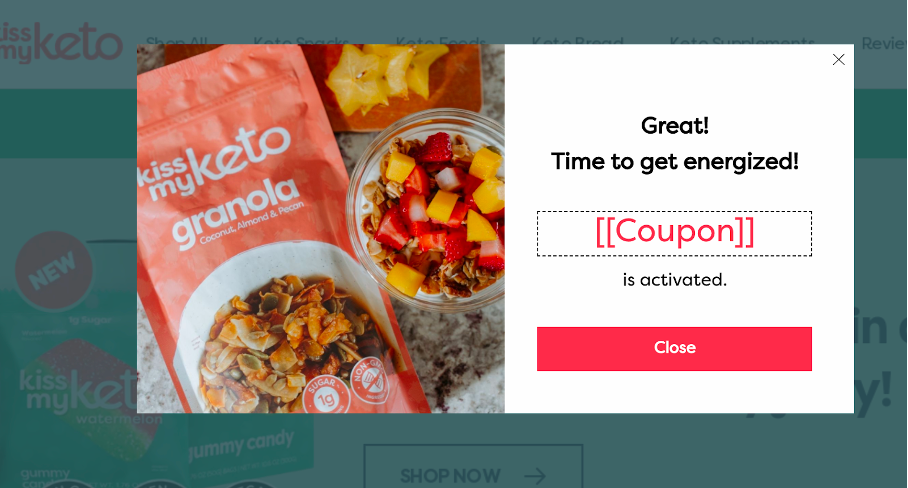
最后,第三頁顯示了優惠券代碼:

團隊還對優惠券代碼進行了一些 A/B 測試,試圖盡可能地優化活動。他們比較了固定優惠券代碼(例如“15OFF”)和自動生成的優惠券代碼(包含隨機字符并設置實際截止日期(例如 3 天))的效果。
正如預期的那樣,自動生成的優惠券代碼提高了訪客兌換代碼并下單的意愿。此版本的轉化率提高了 16%。
表現最佳的版本的轉化率為 8.67% 。
放棄購物車的顧客通常參與度很高,他們只需要最后的推動就能下訂單。
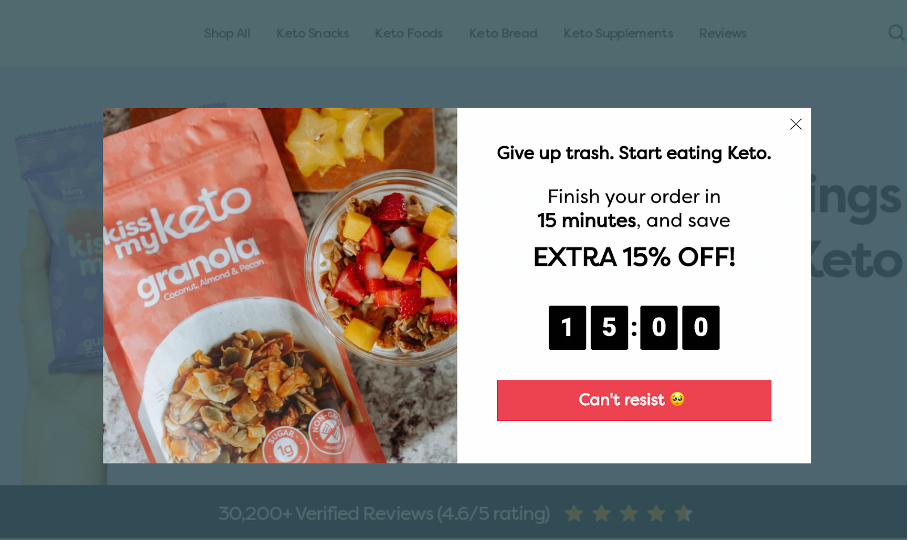
這就是為什么 Kiss My Keto 為放棄的訪客提供最終 15% 的折扣。他們還使用了倒計時器來增強“害怕錯過”(FOMO)的體驗。

由于之前的活動證明自動生成的優惠券代碼轉換效果更好,因此他們也在這里使用了它們。
他們還啟用了 OptiMonk 的自動兌換功能,該功能會在結賬時自動應用客戶的折扣。這意味著沒有人會忘記兌換優惠券。
此次活動的轉化率為 15.05%。
當訪客在 OptiMonk 活動中轉換并收到優惠券代碼時,Kiss My Keto 會顯示一個粘性條,提醒他們折扣。
無論自動兌換功能是否啟用,Kiss My Keto 團隊都認為粘性條活動很有用,因為它可以讓訪客牢記潛在的折扣。

他們通過創建兩個版本來測試該活動:一個版本正常顯示,另一個版本保持隱藏。這樣,他們就能追蹤看到和未看到該活動的購物者的行為。
那些看到“別忘了你的折扣碼”置頂貼的用戶轉化率高出了 19.32% 。跟進那些已經在你某個廣告系列中轉化的客戶顯然非常有效!
以下是 Kiss My Keto 與 OptiMonk 兩個月合作的主要成果:
想象一下,你走進你最喜歡的冰淇淋店,想嘗嘗一種冰涼、香濃的冰淇淋新口味,然后你面臨著一個終極抉擇:是芒果狂熱還是甜麥片牛奶(沒錯,這可是貨真價實的口味)。你會怎么做?
當然,你得先嘗嘗味道再做決定,因為誰會憑猜測買一整品脫啤酒呢?這就是數字營銷領域A/B 測試的精髓——只不過口味指的是你的落地頁、電子郵件和廣告,而關鍵在于你能否達成營銷目標。
在本文中,我們將深入探討 10 個真實的 A/B 測試案例,它們就像在口袋里找到一張被遺忘的 20 美元鈔票一樣令人興奮。這些案例將激勵你像營銷大師一樣進行測試、改進和優化。
在熙熙攘攘的在線旅游優惠市場中,說服潛在客戶深入了解您的產品/服務,有時就像在擁擠的行李傳送帶上尋找行李箱一樣困難。Going是一家致力于提供無與倫比的旅游優惠的公司,它面臨著將訪客轉化為高級套餐訂閱者的挑戰。盡管優惠活動極具吸引力,但他們的轉化率卻未能達到預期目標。
Going 面臨的主要挑戰在于其訂閱計劃的呈現方式。標準做法是鼓勵訪客注冊一個免費但功能有限的計劃,并希望他們以后能夠升級。這種方法未能有效展現 Going 付費產品的全部價值,導致轉化率低下。
為了解決這個問題,Going 利用 Unbounce 的 A/B 測試工具來調整他們的行動號召 (CTA)。他們在主頁上測試了兩種不同的版本:“免費注冊”和“免費試用”。
這個簡單的三個字的變化旨在通過提供免費試用期來更好地突出全功能高級計劃的優勢,使價值主張對潛在客戶更清晰、更直接。
查看以下兩種變體:

變體A

方案 B最終獲勝,從獎杯和五彩紙屑就可以看出
效果令人矚目。全新的“免費試用”CTA按鈕使試用啟動量環比增長了104%。這一顯著提升不僅提升了付費渠道的轉化率,還首次超越了自然流量。
此次 A/B 測試的成功為 Going 提供了寶貴的見解,促使他們進一步優化營銷策略,并利用 Unbounce 的功能不斷改進和提高客戶獲取工作。
在數字營銷方面,將營銷活動的每一個元素與用戶的意圖相結合,可以極大地提高轉化率。這正是挪威數字營銷機構ConversionLab與其客戶Campaign Monitor合作時面臨的挑戰和機遇。他們的實驗揭示了在PPC(按點擊付費)營銷活動中,精細調整信息匹配(尤其是通過 A/B 測試)的影響。
ConversionLab 注意到,盡管 PPC 活動設計得很好,但 Campaign Monitor 的目標網頁與潛在客戶的相關性仍有提升空間。
他們的假設圍繞著一個關鍵細節:用戶搜索查詢中使用的動詞。他們認為,將著陸頁上的動詞與搜索中使用的動詞對齊,可以提高頁面的感知相關性,進而提高轉化率。
為了驗證他們的假設,ConversionLab 使用了 Unbounce 的動態文本替換 (DTR) 功能。這使得他們能夠動態地更改著陸頁上的文本,以反映用戶搜索查詢中使用的確切動詞。
例如,如果用戶搜索“設計品牌電子郵件”,著陸頁將自動調整其標題和 CTA,以包含動詞“設計”,而不是“構建”或“創建”等替代詞。
然后他們使用 A/B 測試將這個假設發布出去并測量結果:

變體 B使用 DTR 引導潛在客戶注冊,并幫助將試用轉化率提高 31.4%
A/B 測試持續了 77 天,在此期間落地頁累計訪問量達 1,274 次。采用 DTR 的版本轉化率大幅提升了 31.4%,這意味著他們注冊了 Campaign Monitor 軟件的試用版(希望營銷團隊也能因此獲得應得的稱贊)。
在銀行業等保守的行業,人們通常期望組織堅持傳統方法。第一中西部銀行挑戰現狀,探索創新方法,與客戶建立信任,并在競爭中脫穎而出。
本案例研究探討了他們在著陸頁上進行 A/B 測試的創新方法,這不僅打破了行業規范,而且顯著提高了轉化率。
銀行業通常受制于嚴格的品牌準則和傳統的審美,幾乎沒有任何創新空間。這種環境使得測試和采用可能提升轉化率的新方法變得異常困難。
此外,需要從客戶那里收集更多個人信息也增加了另一層摩擦,使得信任成為任何成功轉化策略的關鍵部分。
第一中西部銀行 (First Midwest Bank) 在其落地頁上發揮了創意,力求脫穎而出,贏得潛在客戶的信任,突破了行業慣例的界限。他們首先使用 Unbounce 的 A/B 測試功能來驗證一個眾所周知的最佳實踐:在落地頁上使用人物照片。
不出所料,人物照片確實提升了轉化率,但銀行并未止步于此。他們進一步深入研究,定制圖像以反映不同州的人口統計學差異。例如,一個以微笑男士為主題的落地頁在伊利諾伊州將轉化率提升了47%,但在印第安納州,效果不佳,導致轉化率下降了42%。
這一洞察促使他們針對每個州的受眾,對26個不同的落地頁進行了A/B測試。此外,他們還質疑了將關鍵元素置于首屏之上的“最佳實踐”。他們挑戰了這一理念,將表單置于首屏之下,結果轉化率意外提升了52%。(傳統觀念認為用戶不愿滾動頁面,這說法太夸張了,不是嗎?)

方案 A:將表單保持在首屏上方

變體 B:將表單移至折疊下方,其效果比變體 A 高出 52%
第一中西部銀行大膽的 A/B 測試策略取得了令人印象深刻的成果,包括整體轉化率提升了 195%(哇!)。通過根據當地偏好定制圖像,并重新思考表單等轉化元素的布局,他們不僅提升了參與度,還展現了在傳統僵化的行業中發揮創意靈活性的潛力。
當藝電公司(EA) 推出《模擬城市 5》時,他們并非只是在玩營銷策略,而是在為勝利而戰。EA 以其大片發行而聞名,他們已經做好了一切準備,希望《模擬城市 5》能引起轟動。但他們深知,即使在游戲世界中,細微的調整也能帶來史詩般的勝利或失敗。
在當今游戲時代,玩家可以繞過傳統零售渠道,直接下載游戲,這無疑是一種雙贏,因為它既降低了EA的成本,又提升了玩家的便利性。然而,EA面臨著一個關鍵挑戰:如何在游戲發行后最大限度地提升這些數字下載量。
標準做法?就是在預購時提供一些獎勵,比如以后購買時打折。但這真的能贏得玩家的心嗎?還是說,這只是一條用不完的額外生命?
為了找到答案,EA 在其銷售頁面上進行了一次簡單的 A/B 測試,以驗證他們的假設。對照版本承諾,為預購《模擬城市 5》的玩家提供經典的 20% 折扣,希望借此機會提升銷量。而對照版本則取消了折扣,直接提供游戲購買優惠,沒有任何附加條件。

帶有折扣優惠的方案 A

方案 B,無折扣優惠
結果比日式角色扮演游戲的劇情反轉更令人震驚。取消折扣不僅奏效,而且效果驚人,與對照組相比,銷量增長了40%以上。
事實證明,《模擬城市》的粉絲們并非為了省錢——他們只想玩最新的《模擬城市》,可能對購買其他游戲不感興趣。這款游戲一半的銷量都是通過這種方式實現數字化的,這證明了當你了解你的玩家時,你不僅僅是在銷售,還能培養粉絲。
如果您曾經陷入過關于哪種按鈕顏色最能提升轉化率的激烈爭論,那么您并不孤單。營銷自動化公司 Performable 的團隊也面臨類似的困境,他們質疑CTA 按鈕的色調是否真的能夠影響用戶在主頁上的操作。劇透預警:它能夠,而且確實如此。
數字營銷領域充斥著關于“理想”按鈕顏色的各種觀點——綠色、紅色、粉色等等。每種顏色都有各自的擁護者,并聲稱它們是提升轉化率的秘訣。Performable 決定對這些顏色理論進行測試,并特別關注其中兩種重量級的色彩:綠色和紅色。
他們對兩個完全相同的主頁版本進行了 A/B 測試,但有一個顯著的區別——CTA 按鈕的顏色。其中一個按鈕采用綠色,與網站整體色調無縫融合,并與通用的“開始”信號燈相呼應。另一個按鈕則采用了醒目的紅色,旨在吸引注意力,但傳統上也表示“停止”。

游客是愿意“走”還是“停”?
結果改變了游戲規則。紅色按鈕的點擊率比綠色按鈕高出 21%。這不僅僅是一個小小的勝利,更是對突出元素在提升用戶參與度方面力量的有力證明。盡管紅色按鈕通常被用作停止信號,但它卻突破了干擾,獲得了更多點擊,最終轉化為所有下游指標的顯著提升。
這項測試生動地提醒我們,營銷中的假設僅僅是假設而已。它們需要被挑戰和檢驗。紅色按鈕 vs. 綠色按鈕實驗證明,有時候,像改變顏色這樣簡單的逆勢而行,就能產生意想不到的強大效果。
有時,提升轉化率的途徑并非在于吸引更多流量,而是在于優化現有流量。TechInsurance面臨著一個共同的挑戰:最大限度地提升其 PPC 營銷活動的有效性。6
最初,所有 PPC 流量都被導向 TechInsurance 的通用主頁。這種方法雖然簡單,但缺乏針對特定受眾群體的吸引力。當時的假設很簡單,卻很有說服力:一個根據 PPC 受眾的細微差別量身定制的專屬落地頁,能否勝過千篇一律的主頁?
TechInsurance 決定通過專門設計一個落地頁來驗證他們的假設,該落地頁專門針對他們的 PPC 廣告系列流量。該落地頁經過了微調,以滿足來自廣告訪客的期望和需求,重點是傳遞更相關、更具吸引力的信息。然后,他們將其與首頁進行了 A/B 測試。

變體 A(主頁)和變體 B(專用登陸頁面)
結果意義非凡。專用落地頁的轉化率比網站首頁高出驚人的73% 。這一巨大提升不僅彰顯了專業內容的價值,也凸顯了將落地頁體驗與目標受眾的具體意圖和興趣相結合的重要性。
當潛在客戶訪問到能夠直接滿足其需求和期望的頁面時,他們更有可能完成轉化,從而立即產生“這正是我想要的”的感覺。如果您希望提升廣告系列的效果,不妨考慮測試一個專門的落地頁,該頁面能夠與目標受眾的人口統計數據和需求產生深刻共鳴。
Grene是波蘭農業電商領域的巨頭,他們改造迷你購物車的目的不僅僅是讓產品更上一層樓,更是為了大幅提升銷量。他們成功了,而且效果顯著。
Grene 網站上的迷你購物車就像每個人家里的抽屜一樣——里面裝滿了有趣的東西,但有點亂。購物者經常被“免運費”的標簽誤認為是可點擊的按鈕,瞇著眼看商品總數,甚至滾動太遠才找到“加入購物車”的按鈕。很明顯——迷你購物車需要徹底改造了。
Grene 在迷你購物車頂部設計了一個便捷的 CTA 按鈕,方便用戶快速跳轉至購物車主頁面。他們在每個商品旁邊添加了一個“移除”按鈕,避免用戶誤點擊,并且讓每件商品的總價一目了然。對了,還有那個“加入購物車”按鈕?他們把它設計得又大又醒目,一眼就能看到,減少了用戶不小心滑過的機會。

變體 A:原始版本

版本 B:更新版本
改造后,不僅更多人點擊購物車頁面,Grene 的電商轉化率也從 1.83% 躍升至 1.96%。更棒的是?總購買量翻了一番。沒錯,虛擬貨架上的商品銷量翻了一番。
Grene 的迷你購物車改造完美地提醒我們,有時候,細節才是最重要的。只需調整用戶旅程中的幾個元素,就能顯著簡化購物流程,并帶來相當可觀的收益。
說到在線購物體驗,結賬環節往往是決定勝負的關鍵。2010年溫哥華奧運會官方商店對這一關鍵環節進行了仔細研究,試圖探索一種更簡潔、更流暢的方案,能否幫助賣家避免放棄購物車,從而提升銷量。
這個問題簡單卻又關鍵:結賬流程應該跨越多個頁面,還是可以精簡到一頁,避免給顧客造成壓力?傳統觀點認為,點擊次數越少,顧客跳出率就越低,但這對奧運紀念品來說也適用嗎?
這家商店測試了一個大膽的假設:通過將多步驟結賬流程壓縮成一個簡潔的單頁流程,更多顧客會留下來完成訂單。通過 A/B 測試,他們將 50% 的流量重定向到新的單頁結賬流程,以測試這一理論與傳統多步驟結賬方法的對比效果。

方案 A:原始的多步驟流程

方案 B:單頁流程
在積累了超過 600 筆交易后,結果清晰且令人信服。單頁結賬不僅帶來了顯著的提升,相比多步驟結賬,其完成率更是大幅提升了 21.8%。轉化率的顯著提升,充分體現了顧客對結賬流程簡潔快捷的強烈偏好。
溫哥華2010年奧運會商店的A/B測試有力地提醒我們,“最佳”結賬流程可能會因受眾和產品細分市場的不同而有很大差異。對某些人有效的方法可能對其他人無效。
想知道是什么讓您的客戶滿意嗎?不妨進行測試,并讓他們的行為指導您的優化。
這是一個 A/B 測試電子郵件營銷示例,它表明即使是文本對齊等最簡單的元素也會影響用戶參與度。HubSpot 始終致力于尋找增強用戶互動的方法,因此決定通過針對其電子郵件營銷活動進行 A/B 測試來解決這個問題。
目標很明確:提高每周訂閱郵件的點擊率。HubSpot 懷疑郵件文本的對齊方式可能會影響用戶與 CTA 的互動。他們假設,調整文本對齊方式可以帶來更友好的用戶體驗,并有望提高用戶參與度。
為了驗證這一理論,HubSpot 設置了 A/B 測試,比較了兩種格式:

變體 A:居中對齊文本

變體 B:左對齊文本
實驗得出了一些意想不到的結果。與他們的假設相反,左對齊郵件的效果實際上比居中郵件更差,整體點擊量更少。事實上,只有不到25%的左對齊郵件變體的表現優于對照組。
HubSpot 的 A/B 測試電子郵件營銷示例,為我們提供了寶貴的經驗,讓我們了解電子郵件營銷的細微差別。雖然左對齊文本(這種格式通常可以提高長文本的可讀性)似乎效果更好,但受眾的偏好差異很大。這強調了持續測試哪怕是最小細節的重要性,而不是對用戶偏好做出假設。
在快節奏的時尚和社交媒體世界中,保持領先地位不僅僅是一個目標,更是必需。二手奢侈時尚平臺Vestiaire Collective面臨著在 TikTok 上推廣其全新直購功能的同時,如何抓住難以捉摸的 Z 世代群體的挑戰。他們的方法是什么?巧妙地將網紅的創造力與數據驅動的決策相結合。
Vestiaire 的目標是擴大其在 TikTok 上的品牌影響力,并吸引 Z 世代消費者——這一群體崇尚真實性和新鮮內容。該品牌需要確保與網紅的合作不僅富有創意,而且能夠有效契合其提升品牌知名度和推動應用安裝量的業務目標。
為了解決這個問題,Vestiaire 的網紅營銷機構精心策劃了一場 A/B 測試活動,確保不會限制創意合作伙伴的創作風格。他們招募了八位網紅,賦予他們廣泛的創作自由,讓他們創作各種 TikTok 帖子,每篇帖子都嵌入了與 Vestiaire 目標相符的特定行動號召 (CTA)。內容風格多樣,為活動提供了豐富的創意視角。

影響者創作自由的一個例子
初始內容創作完成后,A/B 測試的真正魔力便顯現出來了。該機構分析了這些帖子的效果指標,以確定哪些內容真正引起了受眾的共鳴。之后,效果最佳的內容會通過定向付費廣告進行推廣,從而提升覆蓋面和參與度。
結果簡直令人驚嘆。Vestiaire 戰略性地運用 A/B 測試,帶來了超過 4,000 個新的應用安裝,并將單次安裝成本降低了一半,這顯示出其在 Instagram 和 YouTube 上的效果指標顯著提升。
Vestiaire 的成功故事有力地證明了將 A/B 測試融入網紅營銷策略的影響力。它表明,賦予創作自由,并結合系統性的內容績效評估,能夠在參與度和成本效益方面取得顯著成果。
既然您已經了解了 A/B 測試在幫助您實現營銷目標方面的巨大作用,您可能已經迫不及待地想對自己的落地頁進行 A/B 測試了。以下是如何開始:
從假設入手,你不僅能弄清楚想要測試什么,還能知道如何判斷測試是否成功。確保你的假設符合以下要求:
使用可靠的“如果,那么”結構來構建你的假設。例如,“如果我們使用更生動的CTA按鈕,那么我們的點擊率就會提高。”
確定您正在測試的內容:
A/B 測試的魅力在于它的多功能性。你幾乎可以測試任何可能影響用戶行為的因素。一些常見的元素包括:
查看我們的A/B 測試電子書,獲取可在目標網頁上測試的 20 個元素的便捷列表。
確保你的結果并非偶然。理解你的研究結果的統計顯著性至關重要。這個術語的含義是確保你的對照組和實驗組之間的性能變化很可能是由于你的調整,而不是隨機因素造成的。
你的最終目標是什么?增加網站流量、降低跳出率、提高參與度?你的目標應該與你的假設相符,并且清晰可衡量。這種專注不僅能指導你的實驗,還能幫助你理解結果。
通常,最好將流量平均且隨機地分配給頁面的控制版本和處理版本。這樣,每個版本都有機會在類似的條件下證明自己的價值。
是的,有些情況下你可能不想均分流量,比如你正在測試一些有風險的項目,只想暴露少量流量。但總的來說,均分流量是最好的選擇。
測試結束后,深入研究數據。你的實驗方案是否優于對照組?還是完全不行?數據不僅會告訴你誰贏了,還會告訴你贏了多少。基于這些洞察,你可以決定是采用新版本、進行更多測試,還是重新開始。
請記住,即使是“失敗”的測試也能提供寶貴的見解,哪怕只是告訴你哪些事情不應該做。正如托馬斯·愛迪生所說:“我沒有失敗,我只是發現了一萬種行不通的方法。”(不過,是否要做一萬次 A/B 測試,完全取決于你自己……)
Unbounce落地頁構建器不僅是創建落地頁的最佳工具之一,它還內置了 A/B 測試功能。想要了解這款A/B 測試工具的完整使用指南,您可以瀏覽“如何進行 A/B 測試”頁面,或者繼續閱讀快速了解一下:
1.登錄 Unbounce 構建器后,選擇您想要測試的頁面。
2. 進入“頁面概覽”屏幕并查找名為“頁面流量模式”的部分。
3.選擇A/B測試模式。

4. 現在是時候創建您想要測試的變體了。您可以復制現有頁面開始,也可以從頭創建一個全新的頁面。
5. 準備好變體后,設置變體權重(即每個變體的流量分配比例)。最常見的分配比例是 50/50,但如果您需要測試三個變體,也可以使用 33/33/34 之類的比例。
6. 如果任何較新的變體(“挑戰者”)表現優于原有的變體(“冠軍”),則可以輕松將挑戰者升級為新的冠軍。只需選擇概覽設置右側的“…”菜單,然后選擇“升級為冠軍”即可。
通過這些簡單的步驟,您可以測試您的目標網頁,穩步改進,并更接近您的轉化優化目標。
在熙熙攘攘的在線旅游優惠市場中,說服潛在客戶深入了解您的產品/服務,有時就像在擁擠的行李傳送帶上尋找行李箱一樣困難。Going是一家致力于提供無與倫比的旅游優惠的公司,它面臨著將訪客轉化為高級套餐訂閱者的挑戰。盡管優惠活動極具吸引力,但他們的轉化率卻未能達到預期目標。
Paul 是 Unbounce 內容團隊的一名寫手,他熱愛講故事,并且為此付出了畢生的精力。(故事就像氧氣,但情節更精彩!)問他最近在忙些什么,他能回答的問題五花八門,從折紙龍(你懂的,就是折紙)到追趕最新的酷炫科技,甚至還能找到其他方式來激發他內心的極客精神。
» Paul Park的更多博客文章
因此,Going 轉向 Unbounce(嘿,這就是我們!)并使用我們的 A/B 測試解決方案來尋找更好的前進道路。
Going 面臨的主要挑戰在于其訂閱計劃的呈現方式。標準做法是鼓勵訪客注冊一個免費但功能有限的計劃,并希望他們以后能夠升級。這種方法未能有效展現 Going 付費產品的全部價值,導致轉化率低下。
為了解決這個問題,Going 利用 Unbounce 的 A/B 測試工具來調整他們的行動號召 (CTA)。他們在主頁上測試了兩種不同的版本:“免費注冊”和“免費試用”。
這個簡單的三個字的變化旨在通過提供免費試用期來更好地突出全功能高級計劃的優勢,使價值主張對潛在客戶更清晰、更直接。
查看以下兩種變體:

變體A

方案 B最終獲勝,從獎杯和五彩紙屑就可以看出
效果令人矚目。全新的“免費試用”CTA按鈕使試用啟動量環比增長了104%。這一顯著提升不僅提升了付費渠道的轉化率,還首次超越了自然流量。
此次 A/B 測試的成功為 Going 提供了寶貴的見解,促使他們進一步優化營銷策略,并利用 Unbounce 的功能不斷改進和提高客戶獲取工作。
在數字營銷方面,將營銷活動的每一個元素與用戶的意圖相結合,可以極大地提高轉化率。這正是挪威數字營銷機構ConversionLab與其客戶Campaign Monitor合作時面臨的挑戰和機遇。他們的實驗揭示了在PPC(按點擊付費)營銷活動中,精細調整信息匹配(尤其是通過 A/B 測試)的影響。
ConversionLab 注意到,盡管 PPC 活動設計得很好,但 Campaign Monitor 的目標網頁與潛在客戶的相關性仍有提升空間。
他們的假設圍繞著一個關鍵細節:用戶搜索查詢中使用的動詞。他們認為,將著陸頁上的動詞與搜索中使用的動詞對齊,可以提高頁面的感知相關性,進而提高轉化率。
為了驗證他們的假設,ConversionLab 使用了 Unbounce 的動態文本替換 (DTR) 功能。這使得他們能夠動態地更改著陸頁上的文本,以反映用戶搜索查詢中使用的確切動詞。
例如,如果用戶搜索“設計品牌電子郵件”,著陸頁將自動調整其標題和 CTA,以包含動詞“設計”,而不是“構建”或“創建”等替代詞。
然后他們使用 A/B 測試將這個假設發布出去并測量結果:

變體 B使用 DTR 引導潛在客戶注冊,并幫助將試用轉化率提高 31.4%
A/B 測試持續了 77 天,在此期間落地頁累計訪問量達 1,274 次。采用 DTR 的版本轉化率大幅提升了 31.4%,這意味著他們注冊了 Campaign Monitor 軟件的試用版(希望營銷團隊也能因此獲得應得的稱贊)。
在銀行業等保守的行業,人們通常期望組織堅持傳統方法。第一中西部銀行挑戰現狀,探索創新方法,與客戶建立信任,并在競爭中脫穎而出。
本案例研究探討了他們在著陸頁上進行 A/B 測試的創新方法,這不僅打破了行業規范,而且顯著提高了轉化率。
銀行業通常受制于嚴格的品牌準則和傳統的審美,幾乎沒有任何創新空間。這種環境使得測試和采用可能提升轉化率的新方法變得異常困難。
此外,需要從客戶那里收集更多個人信息也增加了另一層摩擦,使得信任成為任何成功轉化策略的關鍵部分。
第一中西部銀行 (First Midwest Bank) 在其落地頁上發揮了創意,力求脫穎而出,贏得潛在客戶的信任,突破了行業慣例的界限。他們首先使用 Unbounce 的 A/B 測試功能來驗證一個眾所周知的最佳實踐:在落地頁上使用人物照片。
不出所料,人物照片確實提升了轉化率,但銀行并未止步于此。他們進一步深入研究,定制圖像以反映不同州的人口統計學差異。例如,一個以微笑男士為主題的落地頁在伊利諾伊州將轉化率提升了47%,但在印第安納州,效果不佳,導致轉化率下降了42%。
這一洞察促使他們針對每個州的受眾,對26個不同的落地頁進行了A/B測試。此外,他們還質疑了將關鍵元素置于首屏之上的“最佳實踐”。他們挑戰了這一理念,將表單置于首屏之下,結果轉化率意外提升了52%。(傳統觀念認為用戶不愿滾動頁面,這說法太夸張了,不是嗎?)

方案 A:將表單保持在首屏上方

變體 B:將表單移至折疊下方,其效果比變體 A 高出 52%
第一中西部銀行大膽的 A/B 測試策略取得了令人印象深刻的成果,包括整體轉化率提升了 195%(哇!)。通過根據當地偏好定制圖像,并重新思考表單等轉化元素的布局,他們不僅提升了參與度,還展現了在傳統僵化的行業中發揮創意靈活性的潛力。
當藝電公司(EA) 推出《模擬城市 5》時,他們并非只是在玩營銷策略,而是在為勝利而戰。EA 以其大片發行而聞名,他們已經做好了一切準備,希望《模擬城市 5》能引起轟動。但他們深知,即使在游戲世界中,細微的調整也能帶來史詩般的勝利或失敗。
在當今游戲時代,玩家可以繞過傳統零售渠道,直接下載游戲,這無疑是一種雙贏,因為它既降低了EA的成本,又提升了玩家的便利性。然而,EA面臨著一個關鍵挑戰:如何在游戲發行后最大限度地提升這些數字下載量。
標準做法?就是在預購時提供一些獎勵,比如以后購買時打折。但這真的能贏得玩家的心嗎?還是說,這只是一條用不完的額外生命?
為了找到答案,EA 在其銷售頁面上進行了一次簡單的 A/B 測試,以驗證他們的假設。對照版本承諾,為預購《模擬城市 5》的玩家提供經典的 20% 折扣,希望借此機會提升銷量。而對照版本則取消了折扣,直接提供游戲購買優惠,沒有任何附加條件。

帶有折扣優惠的方案 A

方案 B,無折扣優惠
結果比日式角色扮演游戲的劇情反轉更令人震驚。取消折扣不僅奏效,而且效果驚人,與對照組相比,銷量增長了40%以上。
事實證明,《模擬城市》的粉絲們并非為了省錢——他們只想玩最新的《模擬城市》,可能對購買其他游戲不感興趣。這款游戲一半的銷量都是通過這種方式實現數字化的,這證明了當你了解你的玩家時,你不僅僅是在銷售,還能培養粉絲。
如果您曾經陷入過關于哪種按鈕顏色最能提升轉化率的激烈爭論,那么您并不孤單。營銷自動化公司 Performable 的團隊也面臨類似的困境,他們質疑CTA 按鈕的色調是否真的能夠影響用戶在主頁上的操作。劇透預警:它能夠,而且確實如此。
數字營銷領域充斥著關于“理想”按鈕顏色的各種觀點——綠色、紅色、粉色等等。每種顏色都有各自的擁護者,并聲稱它們是提升轉化率的秘訣。Performable 決定對這些顏色理論進行測試,并特別關注其中兩種重量級的色彩:綠色和紅色。
他們對兩個完全相同的主頁版本進行了 A/B 測試,但有一個顯著的區別——CTA 按鈕的顏色。其中一個按鈕采用綠色,與網站整體色調無縫融合,并與通用的“開始”信號燈相呼應。另一個按鈕則采用了醒目的紅色,旨在吸引注意力,但傳統上也表示“停止”。

游客是愿意“走”還是“停”?
結果改變了游戲規則。紅色按鈕的點擊率比綠色按鈕高出 21%。這不僅僅是一個小小的勝利,更是對突出元素在提升用戶參與度方面力量的有力證明。盡管紅色按鈕通常被用作停止信號,但它卻突破了干擾,獲得了更多點擊,最終轉化為所有下游指標的顯著提升。
這項測試生動地提醒我們,營銷中的假設僅僅是假設而已。它們需要被挑戰和檢驗。紅色按鈕 vs. 綠色按鈕實驗證明,有時候,像改變顏色這樣簡單的逆勢而行,就能產生意想不到的強大效果。
有時,提升轉化率的途徑并非在于吸引更多流量,而是在于優化現有流量。TechInsurance面臨著一個共同的挑戰:最大限度地提升其 PPC 營銷活動的有效性。6
最初,所有 PPC 流量都被導向 TechInsurance 的通用主頁。這種方法雖然簡單,但缺乏針對特定受眾群體的吸引力。當時的假設很簡單,卻很有說服力:一個根據 PPC 受眾的細微差別量身定制的專屬落地頁,能否勝過千篇一律的主頁?
TechInsurance 決定通過專門設計一個落地頁來驗證他們的假設,該落地頁專門針對他們的 PPC 廣告系列流量。該落地頁經過了微調,以滿足來自廣告訪客的期望和需求,重點是傳遞更相關、更具吸引力的信息。然后,他們將其與首頁進行了 A/B 測試。

變體 A(主頁)和變體 B(專用登陸頁面)
結果意義非凡。專用落地頁的轉化率比網站首頁高出驚人的73% 。這一巨大提升不僅彰顯了專業內容的價值,也凸顯了將落地頁體驗與目標受眾的具體意圖和興趣相結合的重要性。
當潛在客戶訪問到能夠直接滿足其需求和期望的頁面時,他們更有可能完成轉化,從而立即產生“這正是我想要的”的感覺。如果您希望提升廣告系列的效果,不妨考慮測試一個專門的落地頁,該頁面能夠與目標受眾的人口統計數據和需求產生深刻共鳴。
Grene是波蘭農業電商領域的巨頭,他們改造迷你購物車的目的不僅僅是讓產品更上一層樓,更是為了大幅提升銷量。他們成功了,而且效果顯著。
Grene 網站上的迷你購物車就像每個人家里的抽屜一樣——里面裝滿了有趣的東西,但有點亂。購物者經常被“免運費”的標簽誤認為是可點擊的按鈕,瞇著眼看商品總數,甚至滾動太遠才找到“加入購物車”的按鈕。很明顯——迷你購物車需要徹底改造了。
Grene 在迷你購物車頂部設計了一個便捷的 CTA 按鈕,方便用戶快速跳轉至購物車主頁面。他們在每個商品旁邊添加了一個“移除”按鈕,避免用戶誤點擊,并且讓每件商品的總價一目了然。對了,還有那個“加入購物車”按鈕?他們把它設計得又大又醒目,一眼就能看到,減少了用戶不小心滑過的機會。

變體 A:原始版本

版本 B:更新版本
改造后,不僅更多人點擊購物車頁面,Grene 的電商轉化率也從 1.83% 躍升至 1.96%。更棒的是?總購買量翻了一番。沒錯,虛擬貨架上的商品銷量翻了一番。
Grene 的迷你購物車改造完美地提醒我們,有時候,細節才是最重要的。只需調整用戶旅程中的幾個元素,就能顯著簡化購物流程,并帶來相當可觀的收益。
說到在線購物體驗,結賬環節往往是決定勝負的關鍵。2010年溫哥華奧運會官方商店對這一關鍵環節進行了仔細研究,試圖探索一種更簡潔、更流暢的方案,能否幫助賣家避免放棄購物車,從而提升銷量。
這個問題簡單卻又關鍵:結賬流程應該跨越多個頁面,還是可以精簡到一頁,避免給顧客造成壓力?傳統觀點認為,點擊次數越少,顧客跳出率就越低,但這對奧運紀念品來說也適用嗎?
這家商店測試了一個大膽的假設:通過將多步驟結賬流程壓縮成一個簡潔的單頁流程,更多顧客會留下來完成訂單。通過 A/B 測試,他們將 50% 的流量重定向到新的單頁結賬流程,以測試這一理論與傳統多步驟結賬方法的對比效果。

方案 A:原始的多步驟流程

方案 B:單頁流程
在積累了超過 600 筆交易后,結果清晰且令人信服。單頁結賬不僅帶來了顯著的提升,相比多步驟結賬,其完成率更是大幅提升了 21.8%。轉化率的顯著提升,充分體現了顧客對結賬流程簡潔快捷的強烈偏好。
溫哥華2010年奧運會商店的A/B測試有力地提醒我們,“最佳”結賬流程可能會因受眾和產品細分市場的不同而有很大差異。對某些人有效的方法可能對其他人無效。
想知道是什么讓您的客戶滿意嗎?不妨進行測試,并讓他們的行為指導您的優化。
這是一個 A/B 測試電子郵件營銷示例,它表明即使是文本對齊等最簡單的元素也會影響用戶參與度。HubSpot 始終致力于尋找增強用戶互動的方法,因此決定通過針對其電子郵件營銷活動進行 A/B 測試來解決這個問題。
目標很明確:提高每周訂閱郵件的點擊率。HubSpot 懷疑郵件文本的對齊方式可能會影響用戶與 CTA 的互動。他們假設,調整文本對齊方式可以帶來更友好的用戶體驗,并有望提高用戶參與度。
為了驗證這一理論,HubSpot 設置了 A/B 測試,比較了兩種格式:

變體 A:居中對齊文本

變體 B:左對齊文本
實驗得出了一些意想不到的結果。與他們的假設相反,左對齊郵件的效果實際上比居中郵件更差,整體點擊量更少。事實上,只有不到25%的左對齊郵件變體的表現優于對照組。
HubSpot 的 A/B 測試電子郵件營銷示例,為我們提供了寶貴的經驗,讓我們了解電子郵件營銷的細微差別。雖然左對齊文本(這種格式通常可以提高長文本的可讀性)似乎效果更好,但受眾的偏好差異很大。這強調了持續測試哪怕是最小細節的重要性,而不是對用戶偏好做出假設。
在快節奏的時尚和社交媒體世界中,保持領先地位不僅僅是一個目標,更是必需。二手奢侈時尚平臺Vestiaire Collective面臨著在 TikTok 上推廣其全新直購功能的同時,如何抓住難以捉摸的 Z 世代群體的挑戰。他們的方法是什么?巧妙地將網紅的創造力與數據驅動的決策相結合。
Vestiaire 的目標是擴大其在 TikTok 上的品牌影響力,并吸引 Z 世代消費者——這一群體崇尚真實性和新鮮內容。該品牌需要確保與網紅的合作不僅富有創意,而且能夠有效契合其提升品牌知名度和推動應用安裝量的業務目標。
為了解決這個問題,Vestiaire 的網紅營銷機構精心策劃了一場 A/B 測試活動,確保不會限制創意合作伙伴的創作風格。他們招募了八位網紅,賦予他們廣泛的創作自由,讓他們創作各種 TikTok 帖子,每篇帖子都嵌入了與 Vestiaire 目標相符的特定行動號召 (CTA)。內容風格多樣,為活動提供了豐富的創意視角。

影響者創作自由的一個例子
初始內容創作完成后,A/B 測試的真正魔力便顯現出來了。該機構分析了這些帖子的效果指標,以確定哪些內容真正引起了受眾的共鳴。之后,效果最佳的內容會通過定向付費廣告進行推廣,從而提升覆蓋面和參與度。
結果簡直令人驚嘆。Vestiaire 戰略性地運用 A/B 測試,帶來了超過 4,000 個新的應用安裝,并將單次安裝成本降低了一半,這顯示出其在 Instagram 和 YouTube 上的效果指標顯著提升。
Vestiaire 的成功故事有力地證明了將 A/B 測試融入網紅營銷策略的影響力。它表明,賦予創作自由,并結合系統性的內容績效評估,能夠在參與度和成本效益方面取得顯著成果。
既然您已經了解了 A/B 測試在幫助您實現營銷目標方面的巨大作用,您可能已經迫不及待地想對自己的落地頁進行 A/B 測試了。以下是如何開始:
從假設入手,你不僅能弄清楚想要測試什么,還能知道如何判斷測試是否成功。確保你的假設符合以下要求:
使用可靠的“如果,那么”結構來構建你的假設。例如,“如果我們使用更生動的CTA按鈕,那么我們的點擊率就會提高。”
確定您正在測試的內容:
A/B 測試的魅力在于它的多功能性。你幾乎可以測試任何可能影響用戶行為的因素。一些常見的元素包括:
查看我們的A/B 測試電子書,獲取可在目標網頁上測試的 20 個元素的便捷列表。
確保你的結果并非偶然。理解你的研究結果的統計顯著性至關重要。這個術語的含義是確保你的對照組和實驗組之間的性能變化很可能是由于你的調整,而不是隨機因素造成的。
你的最終目標是什么?增加網站流量、降低跳出率、提高參與度?你的目標應該與你的假設相符,并且清晰可衡量。這種專注不僅能指導你的實驗,還能幫助你理解結果。
通常,最好將流量平均且隨機地分配給頁面的控制版本和處理版本。這樣,每個版本都有機會在類似的條件下證明自己的價值。
是的,有些情況下你可能不想均分流量,比如你正在測試一些有風險的項目,只想暴露少量流量。但總的來說,均分流量是最好的選擇。
測試結束后,深入研究數據。你的實驗方案是否優于對照組?還是完全不行?數據不僅會告訴你誰贏了,還會告訴你贏了多少。基于這些洞察,你可以決定是采用新版本、進行更多測試,還是重新開始。
請記住,即使是“失敗”的測試也能提供寶貴的見解,哪怕只是告訴你哪些事情不應該做。正如托馬斯·愛迪生所說:“我沒有失敗,我只是發現了一萬種行不通的方法。”(不過,是否要做一萬次 A/B 測試,完全取決于你自己……)
Unbounce落地頁構建器不僅是創建落地頁的最佳工具之一,它還內置了 A/B 測試功能。想要了解這款A/B 測試工具的完整使用指南,您可以瀏覽“如何進行 A/B 測試”頁面,或者繼續閱讀快速了解一下:
1.登錄 Unbounce 構建器后,選擇您想要測試的頁面。
2. 進入“頁面概覽”屏幕并查找名為“頁面流量模式”的部分。
3.選擇A/B測試模式。

4. 現在是時候創建您想要測試的變體了。您可以復制現有頁面開始,也可以從頭創建一個全新的頁面。
5. 準備好變體后,設置變體權重(即每個變體的流量分配比例)。最常見的分配比例是 50/50,但如果您需要測試三個變體,也可以使用 33/33/34 之類的比例。
6. 如果任何較新的變體(“挑戰者”)表現優于原有的變體(“冠軍”),則可以輕松將挑戰者升級為新的冠軍。只需選擇概覽設置右側的“…”菜單,然后選擇“升級為冠軍”即可。
通過這些簡單的步驟,您可以測試您的目標網頁,穩步改進,并更接近您的轉化優化目標。
您是否從自然搜索和付費廣告中獲得了大量的訪客,但卻發現很難將他們轉化為客戶?Goldelucks也遇到了同樣的問題,但他們成功解決了這個問題。他們是如何實現 66% 的訂單收入增長的?讓我們深入探究!
Goldelucks 是一家總部位于澳大利亞的甜點配送服務公司,自 2018 年以來在墨爾本很受歡迎。
Goldelucks 甜甜圈由 Phillip Kuoch 創立,很快就成為了城中最受歡迎的美味小吃。
Goldelucks 擁有超過 350,000 名滿意的顧客和雜志的熱烈評論,被譽為該地區訂購甜甜圈的頂級服務。

盡管他們通過自然搜索和付費搜索渠道獲得了大量產品頁面流量,但很大一部分潛在客戶并沒有購買就離開了。
Goldelucks 認識到尚未開發的潛力并尋求提高投資回報率,因此正在尋找解決方案,將更多產品頁面訪問者轉化為付費客戶。
然而,他們決心不使用折扣等傳統方法,因為這會降低他們的利潤。
在優化產品頁面性能和提高轉化率的過程中,Goldelucks 實施了三種創新策略。
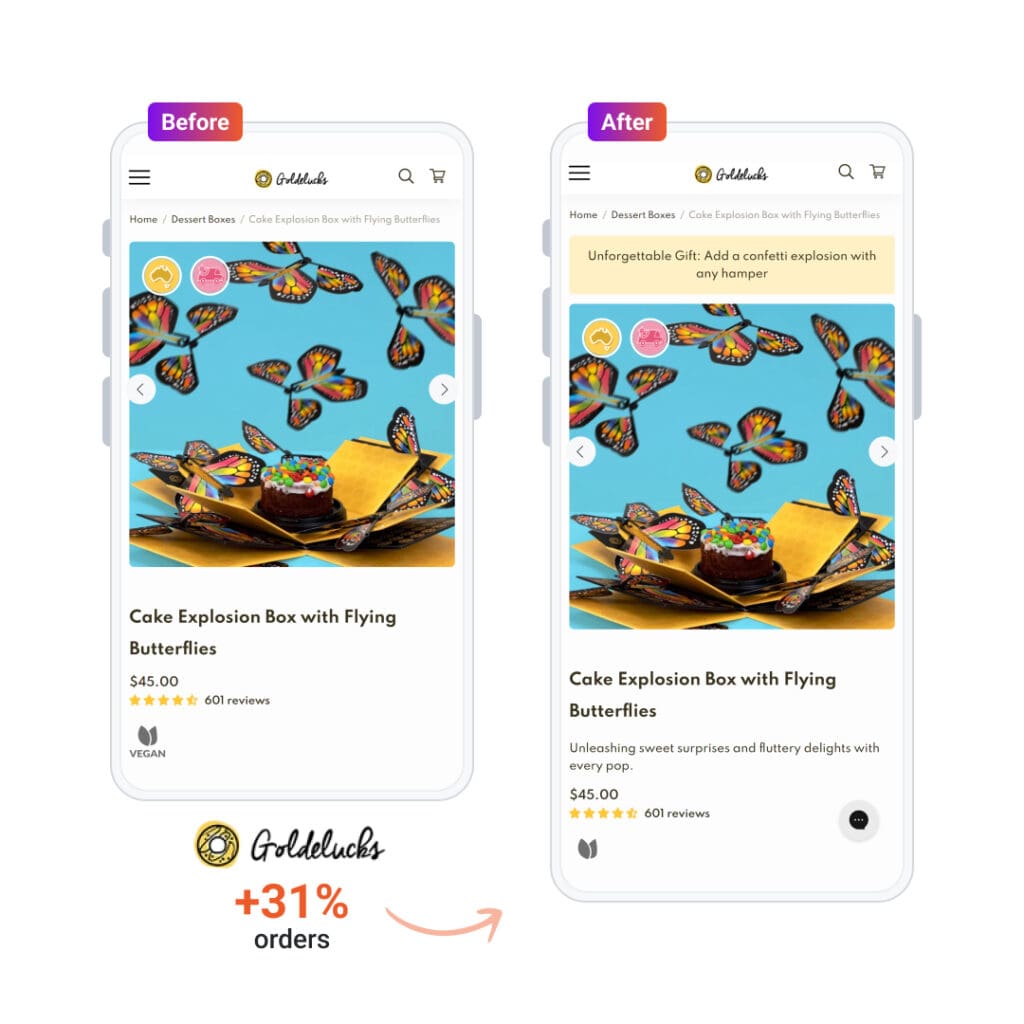
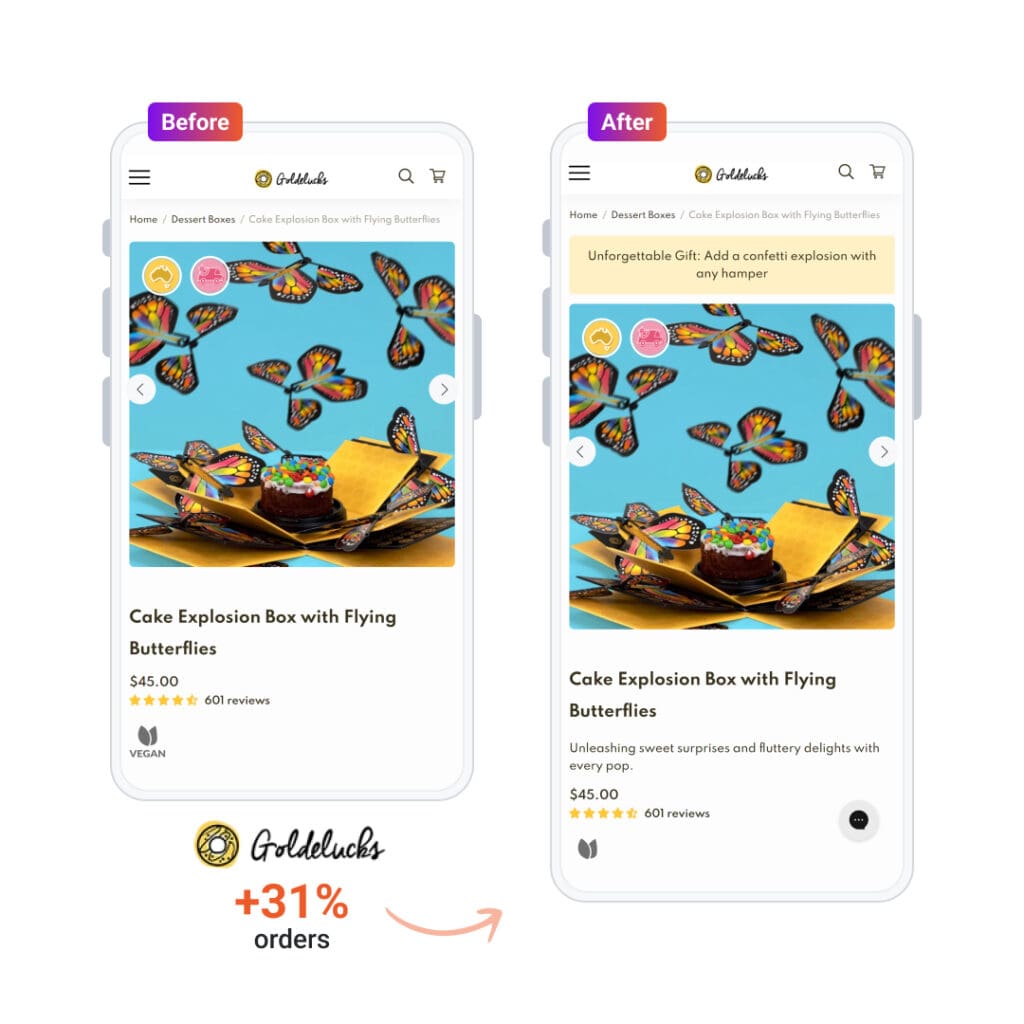
最初,他們的產品頁面只展示了產品名稱和一些精美的高質量圖片,這些圖片位于首屏上方。產品描述隱藏在首屏下方。
這種布局意味著頂部沒有突出顯示的值。
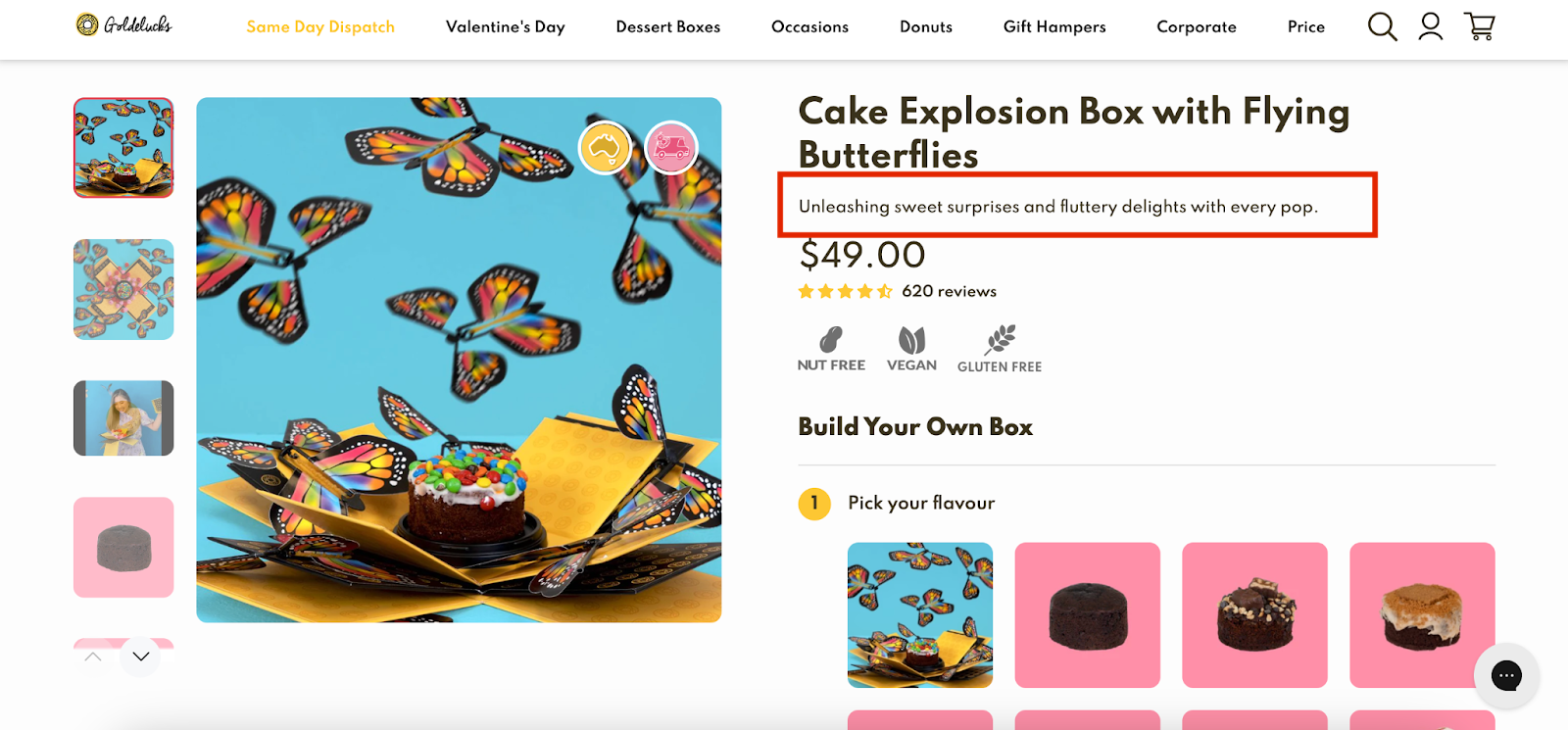
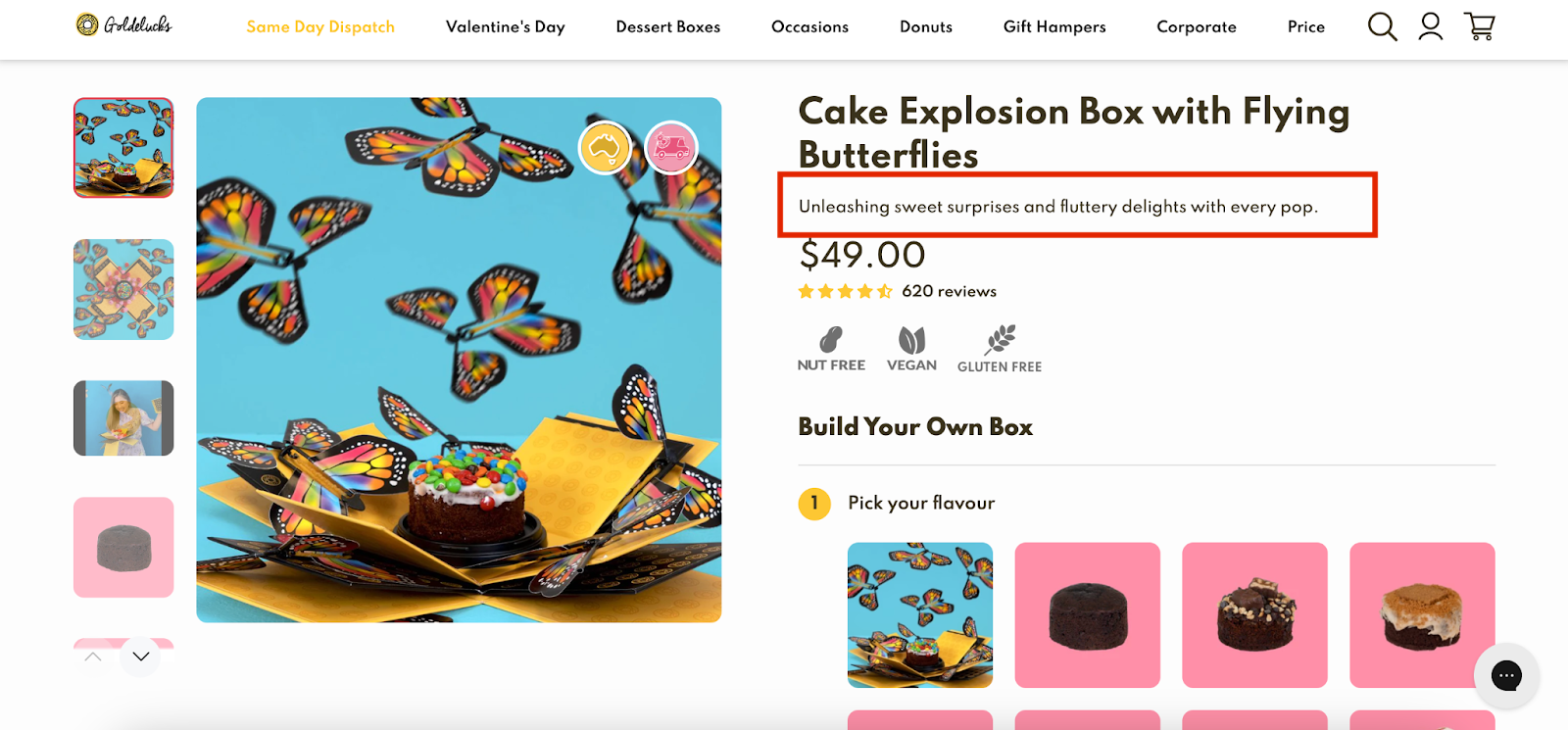
這就是 OptiMonk 智能產品頁面優化器的用武之地。借助此工具,Goldelucks 可以自動向每個產品頁面添加簡短的、以利益為導向的描述,以改進首屏內容。

在首屏上方突出顯示關鍵價值主張立即引起了訪客的共鳴,這種優化策略使訂單量增加了 31.56% 。
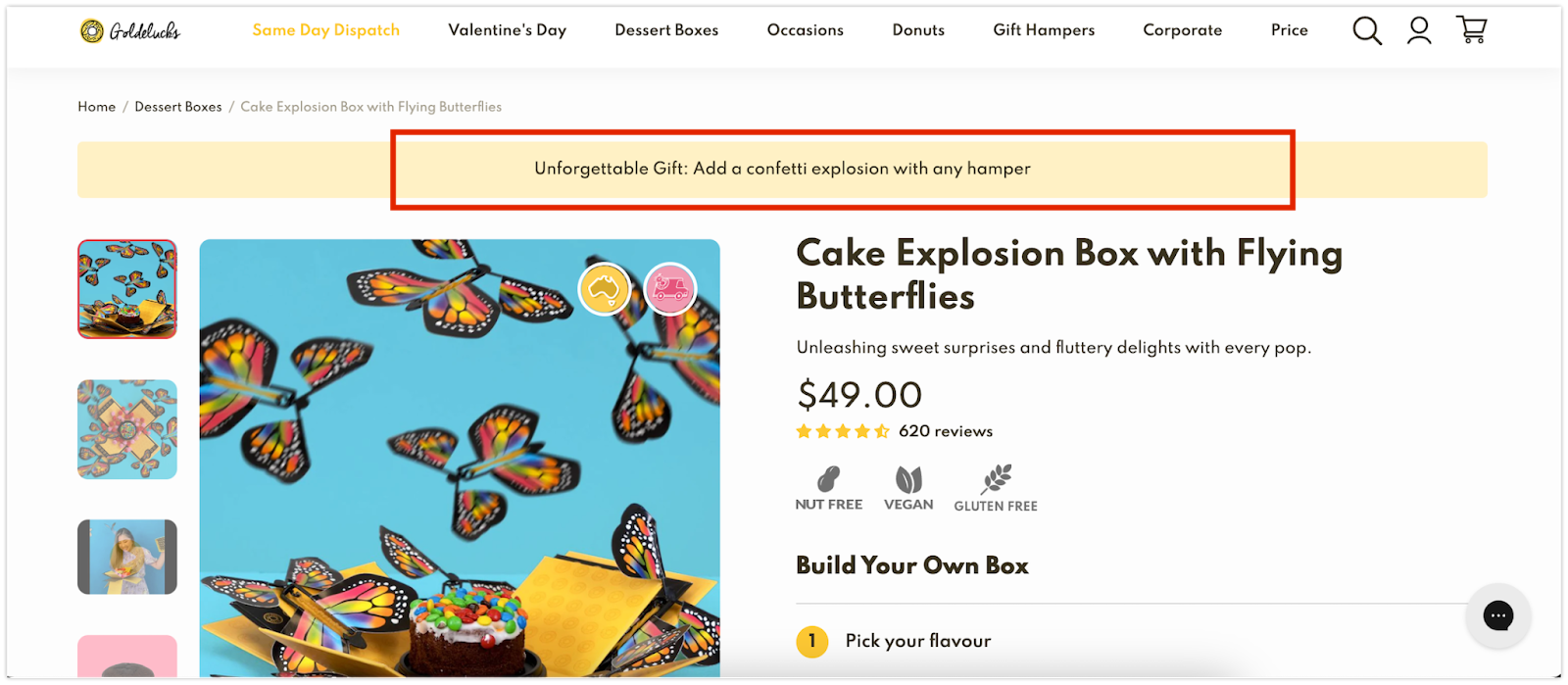
Goldelucks 的下一個策略是利用 OptiMonk 的動態內容功能在產品頁面上實現一個突出顯示的元素。該元素的目標是向訪問者傳達額外的信息。
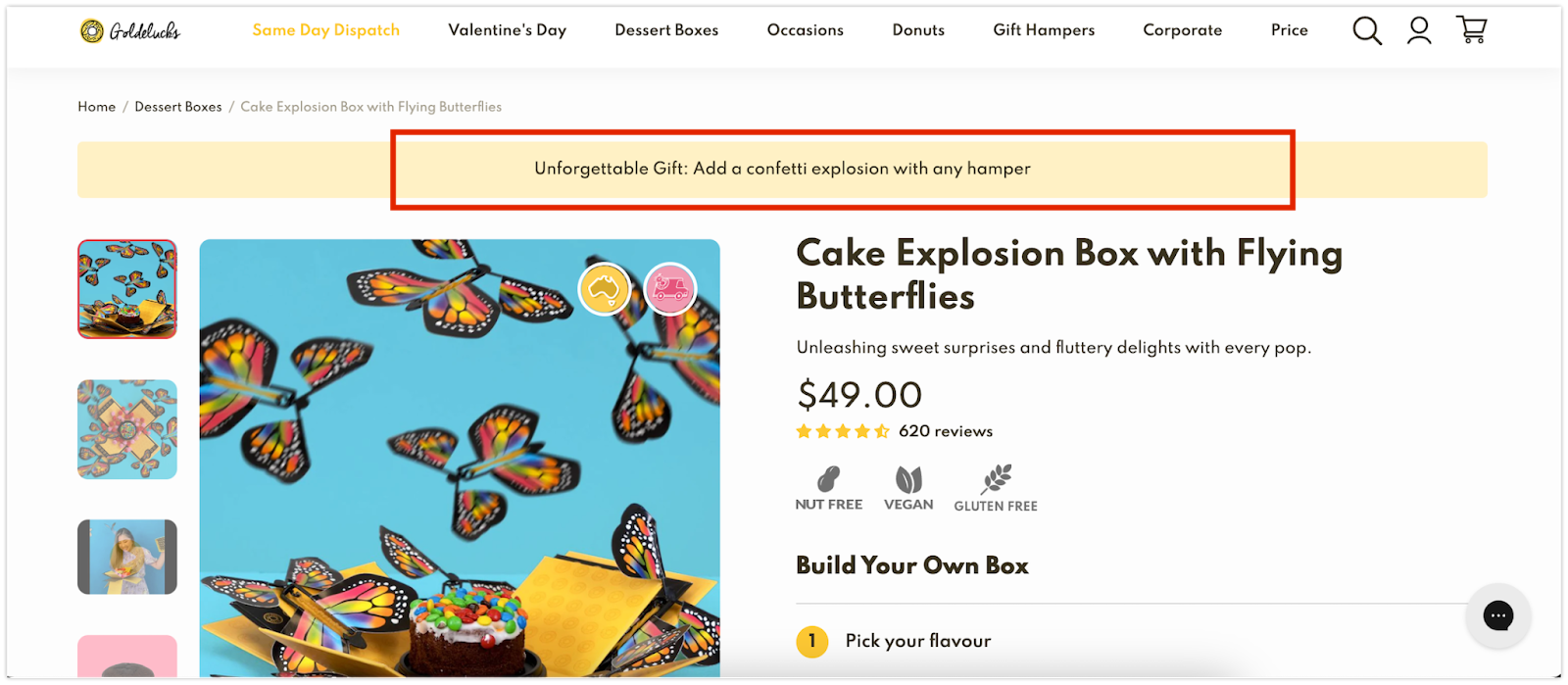
他們測試了兩個不同的版本。
在第一個產品中,他們突出了 USP:“令人難忘的禮物:在任何禮籃中添加五彩紙屑爆炸。”

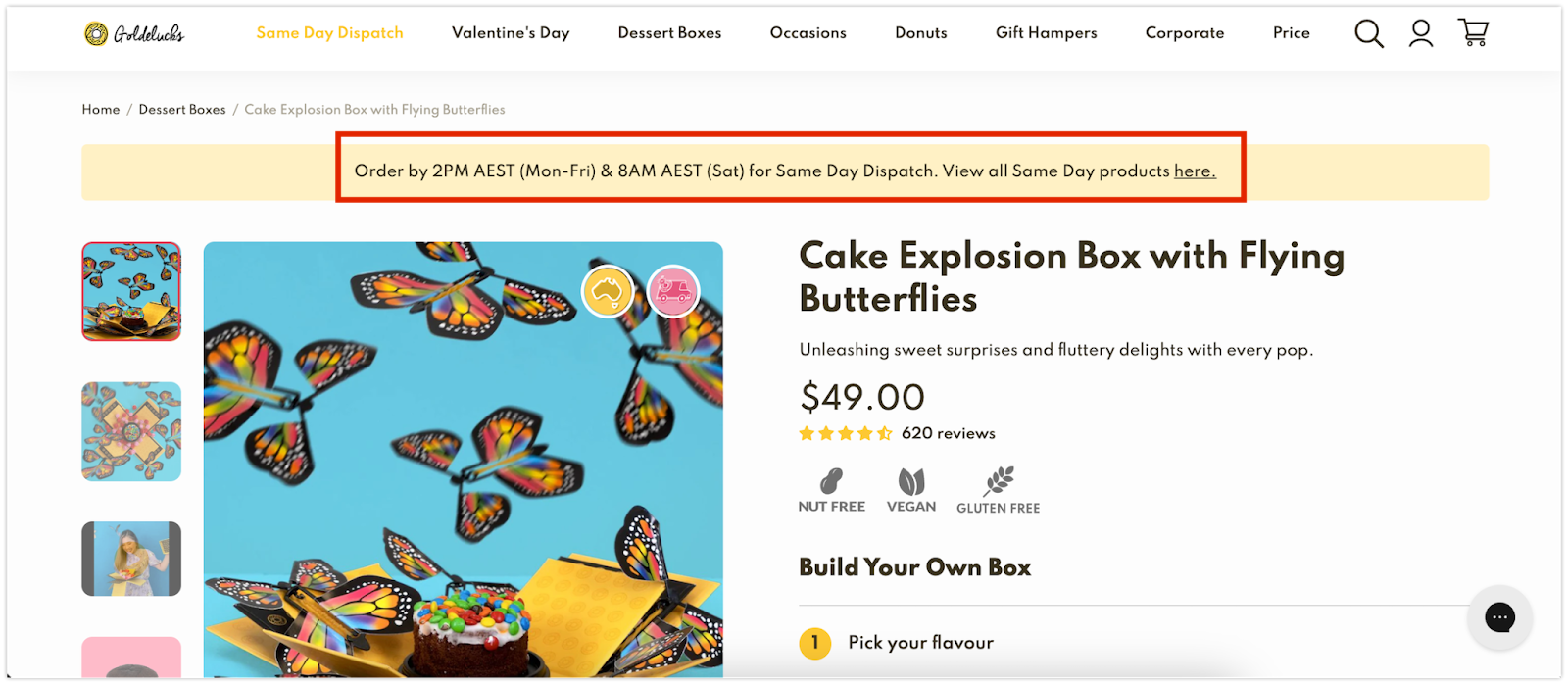
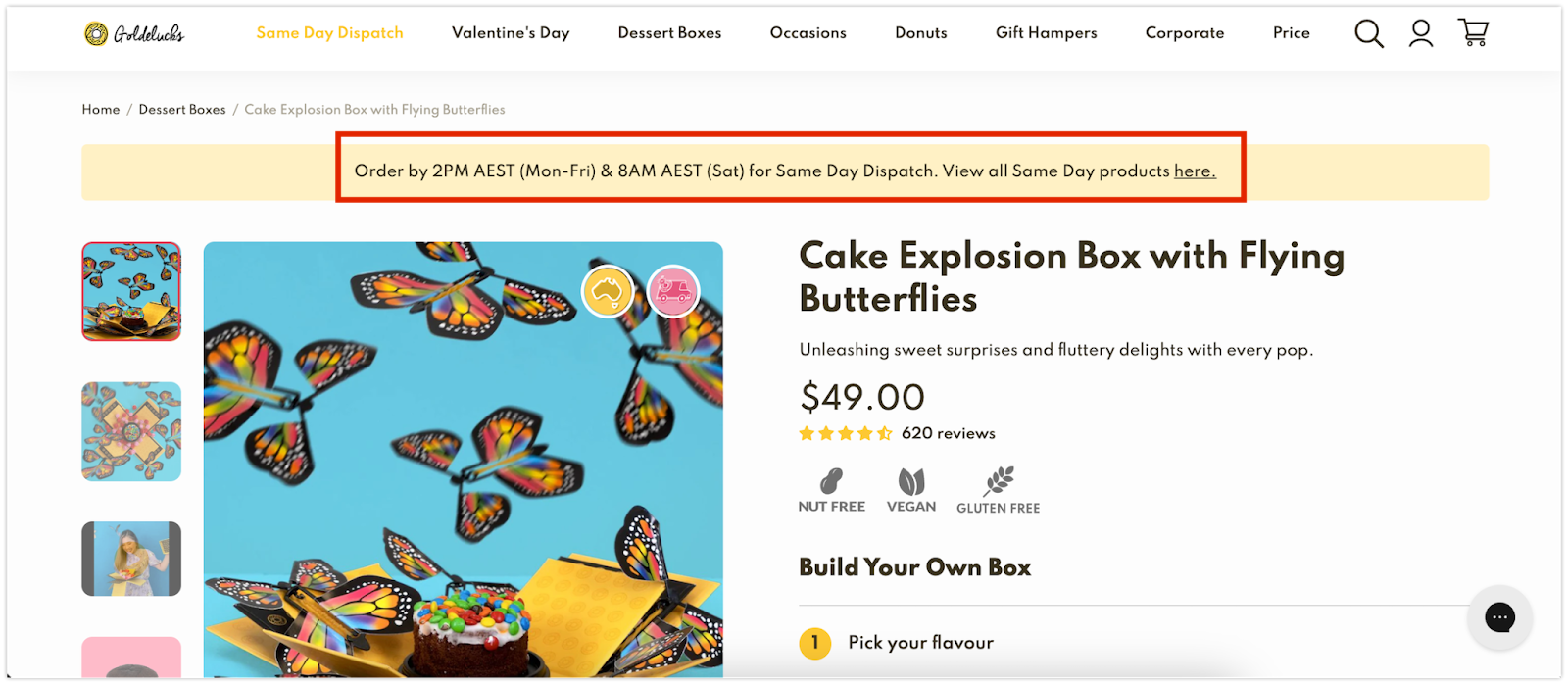
在第二個頁面上,他們突出顯示了配送時間:“澳大利亞東部標準時間(周一至周五)下午 2 點前下單,澳大利亞東部標準時間(周六)上午 8 點前下單,即可當天發貨。點擊此處查看所有當天發貨的產品。”

通過 A/B 測試,他們發現第一個版本(突出 USP)使收入增加了 66.2%,證明了戰略信息傳遞的有效性。
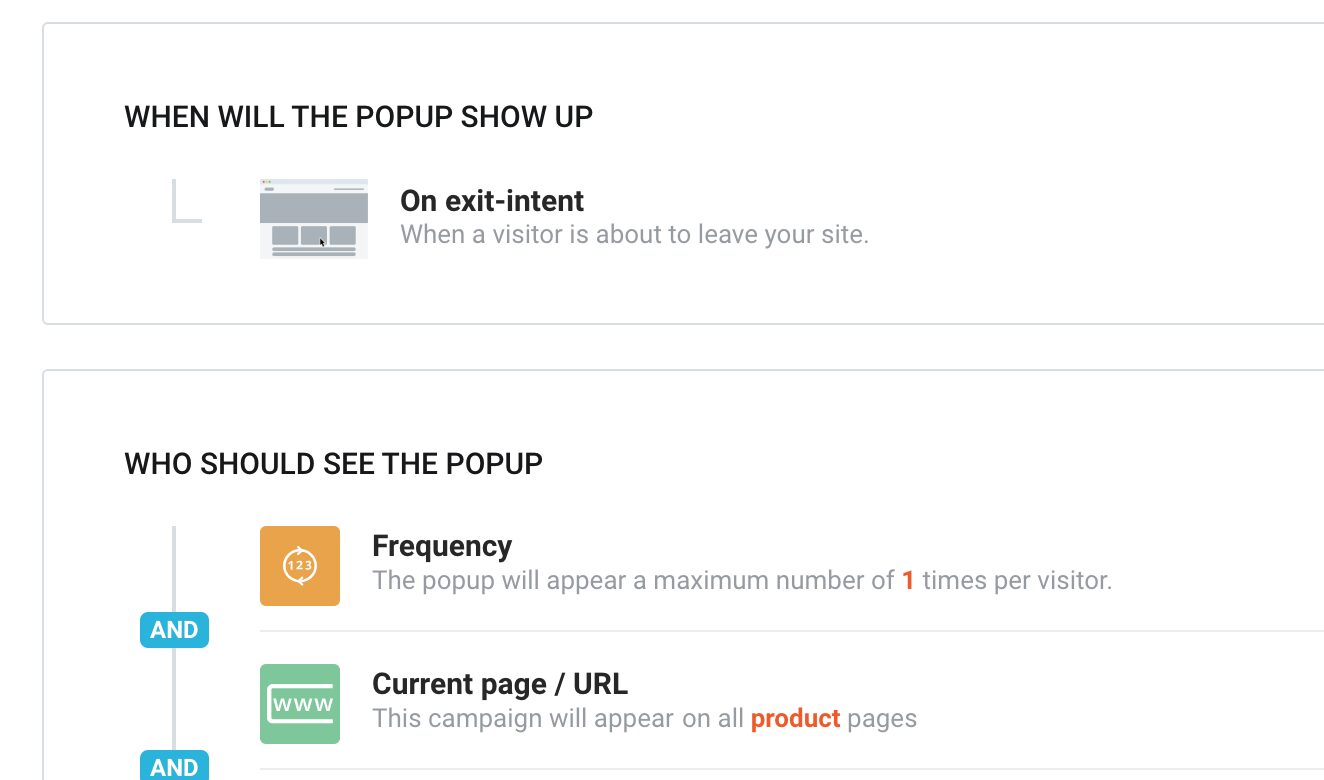
他們的最終目標是讓那些不買東西就準備離開的游客產生購買欲。
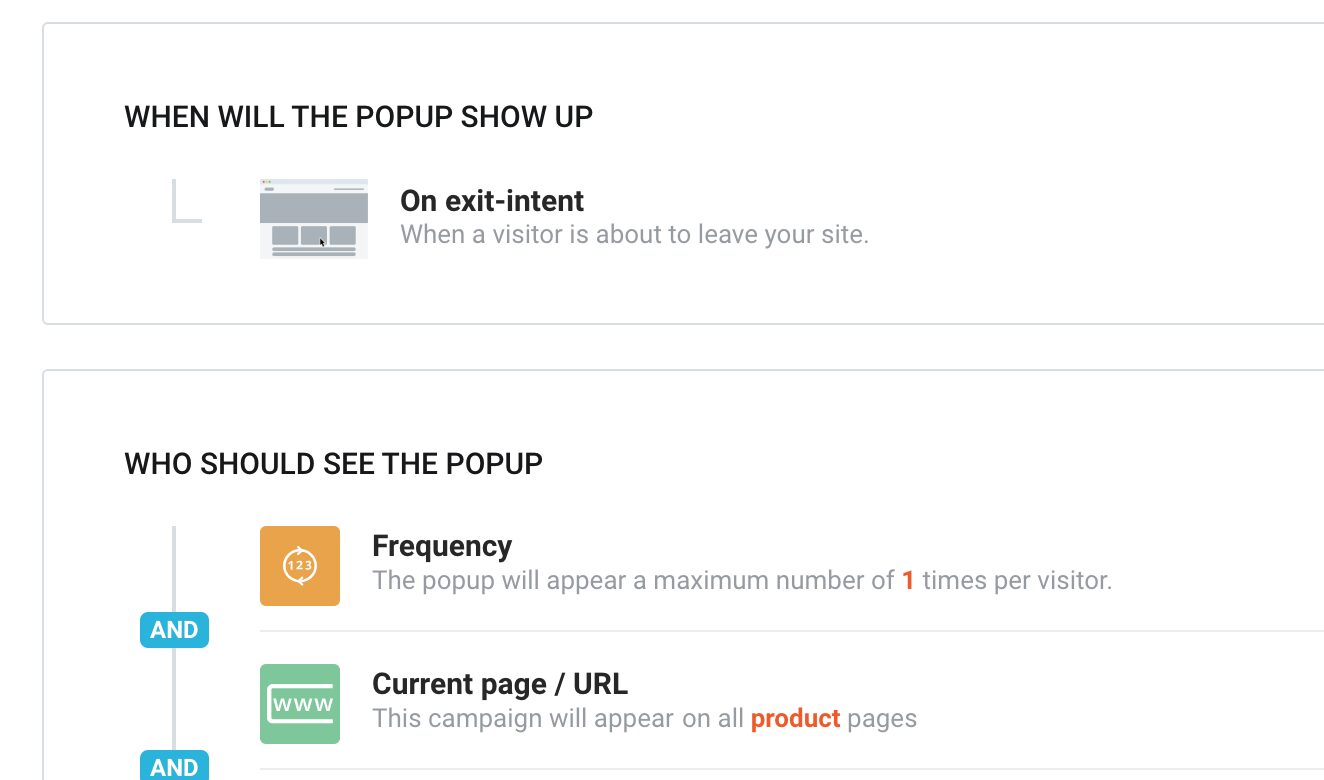
為了解決這個問題,他們創建了一個智能推薦彈出窗口,在產品頁面訪問者退出時觸發。

這個個性化彈出窗口是使用OptiMonk 的智能彈出窗口工具生成的。它展示了人工智能編寫的標題,并根據瀏覽器歷史記錄和偏好為每位訪客推薦定制產品。
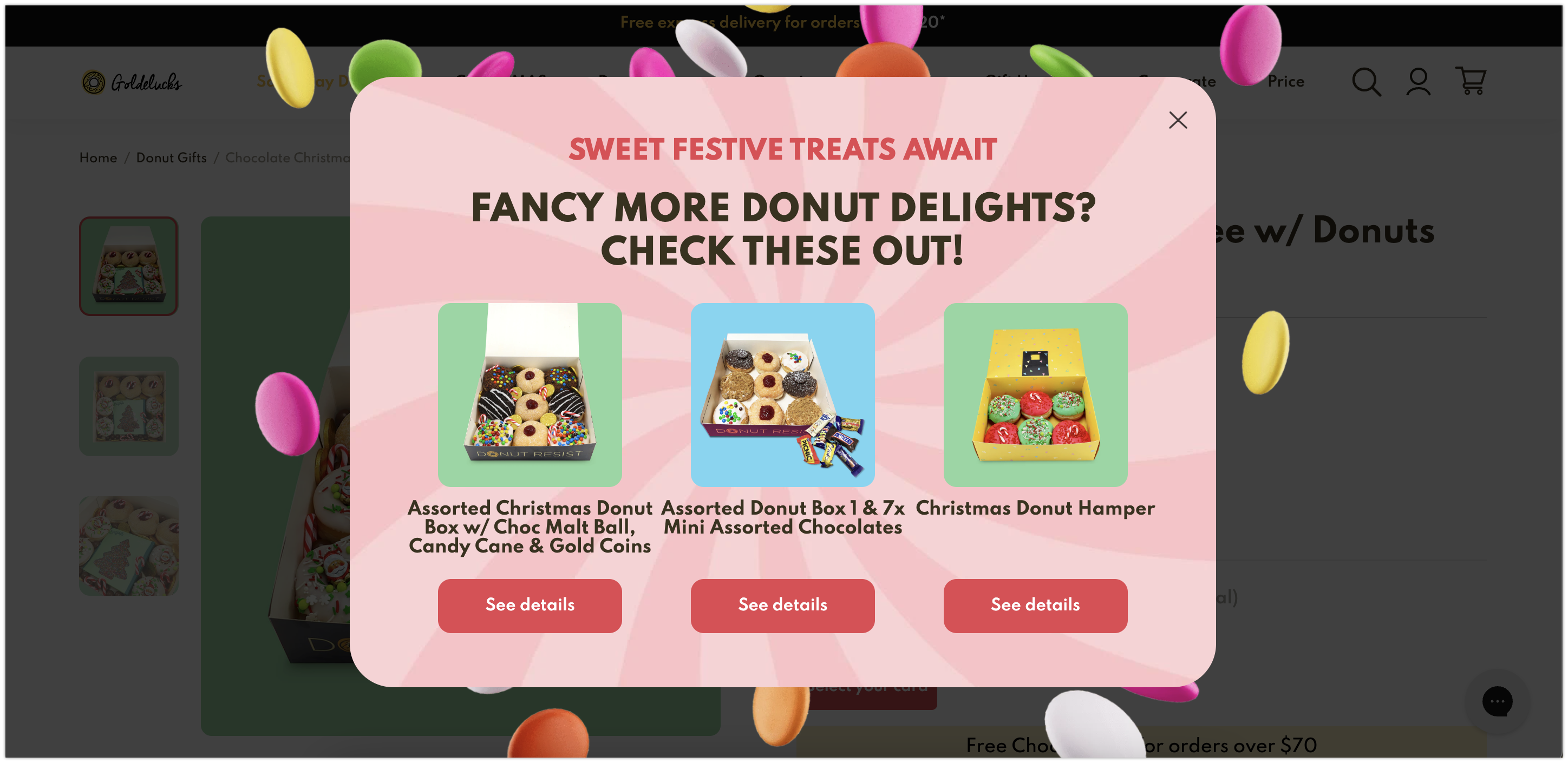
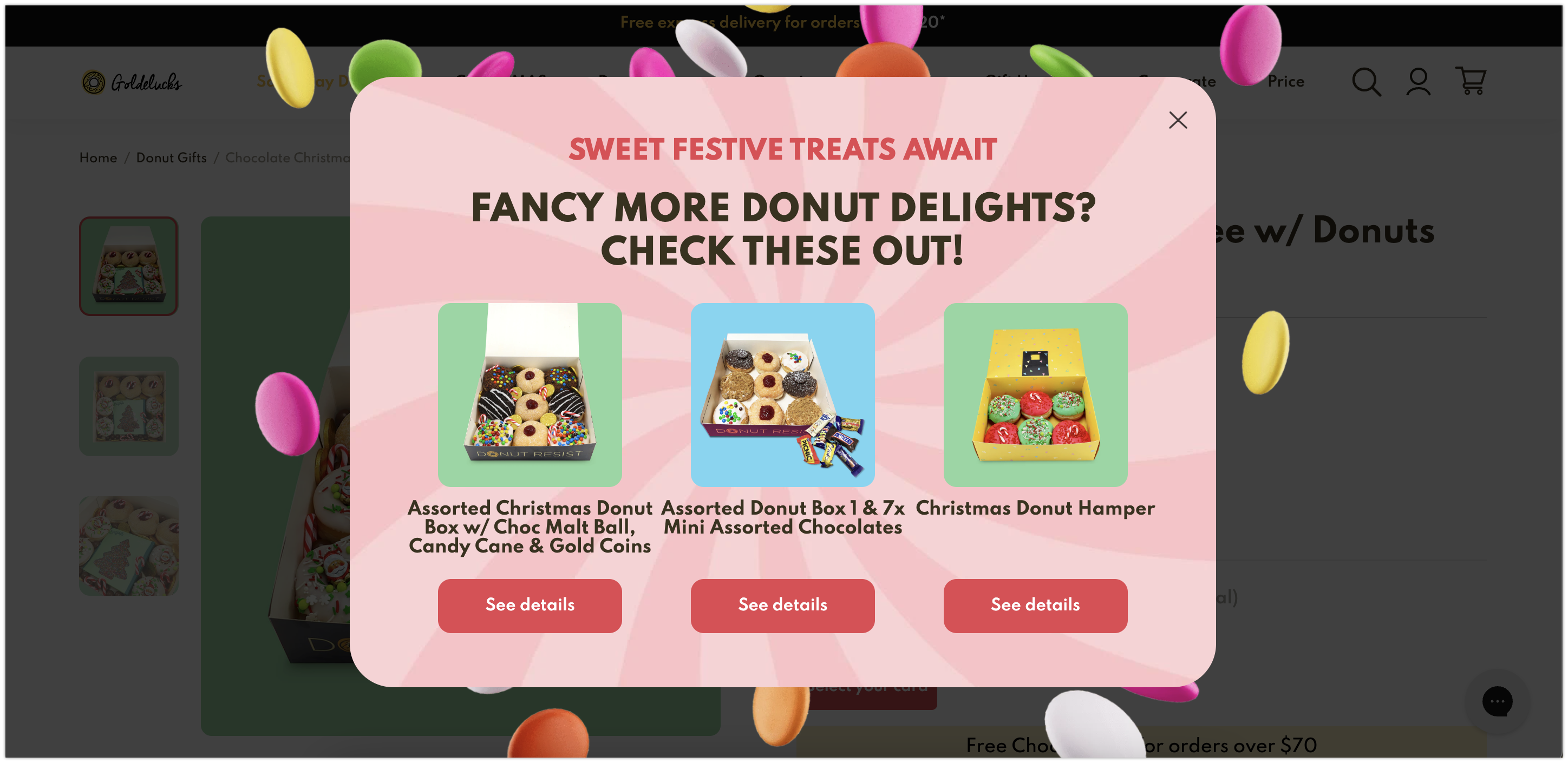
例如,在“巧克力圣誕樹配甜甜圈”產品頁面上,放棄的訪客會看到這個彈出窗口:

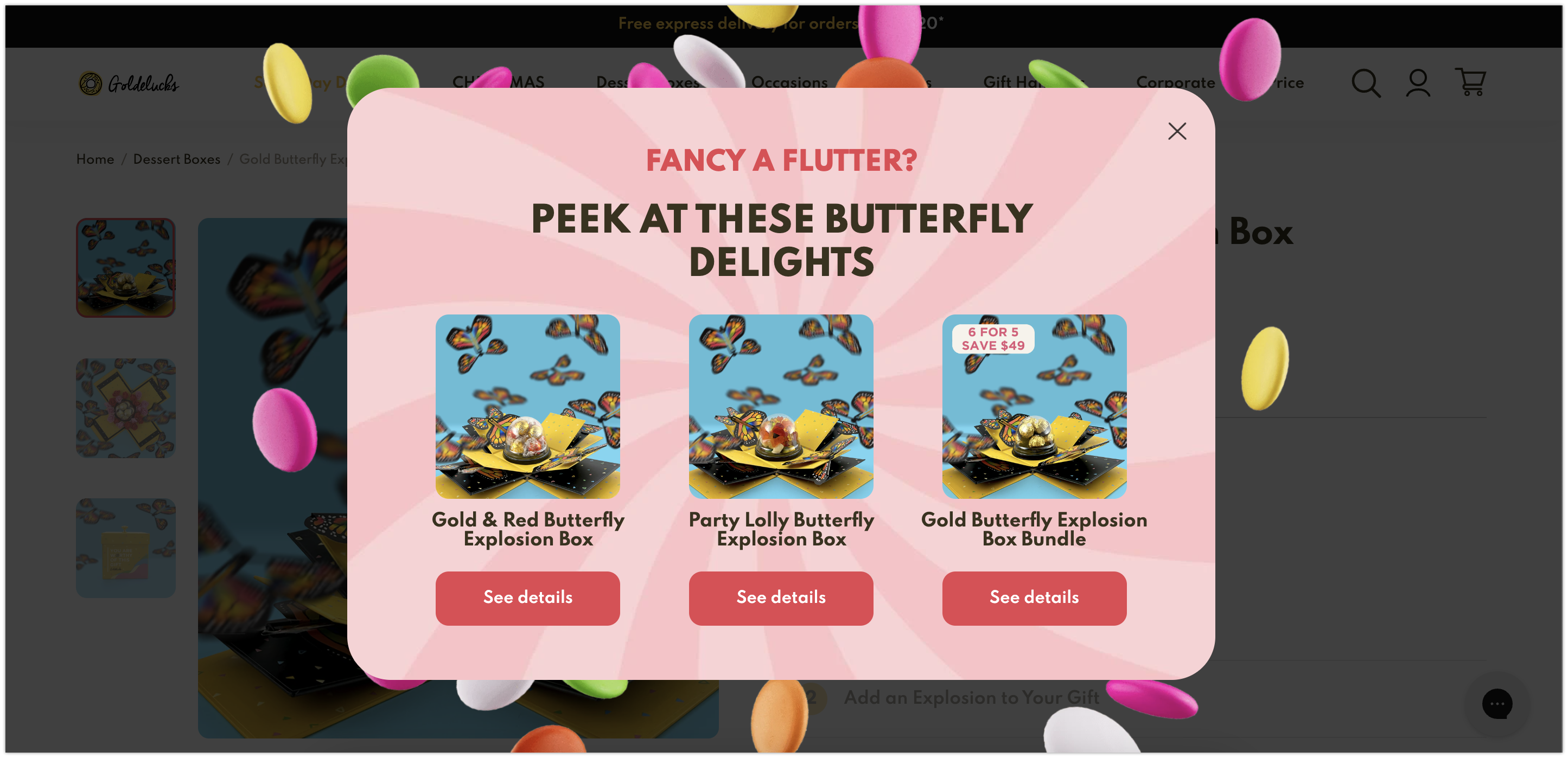
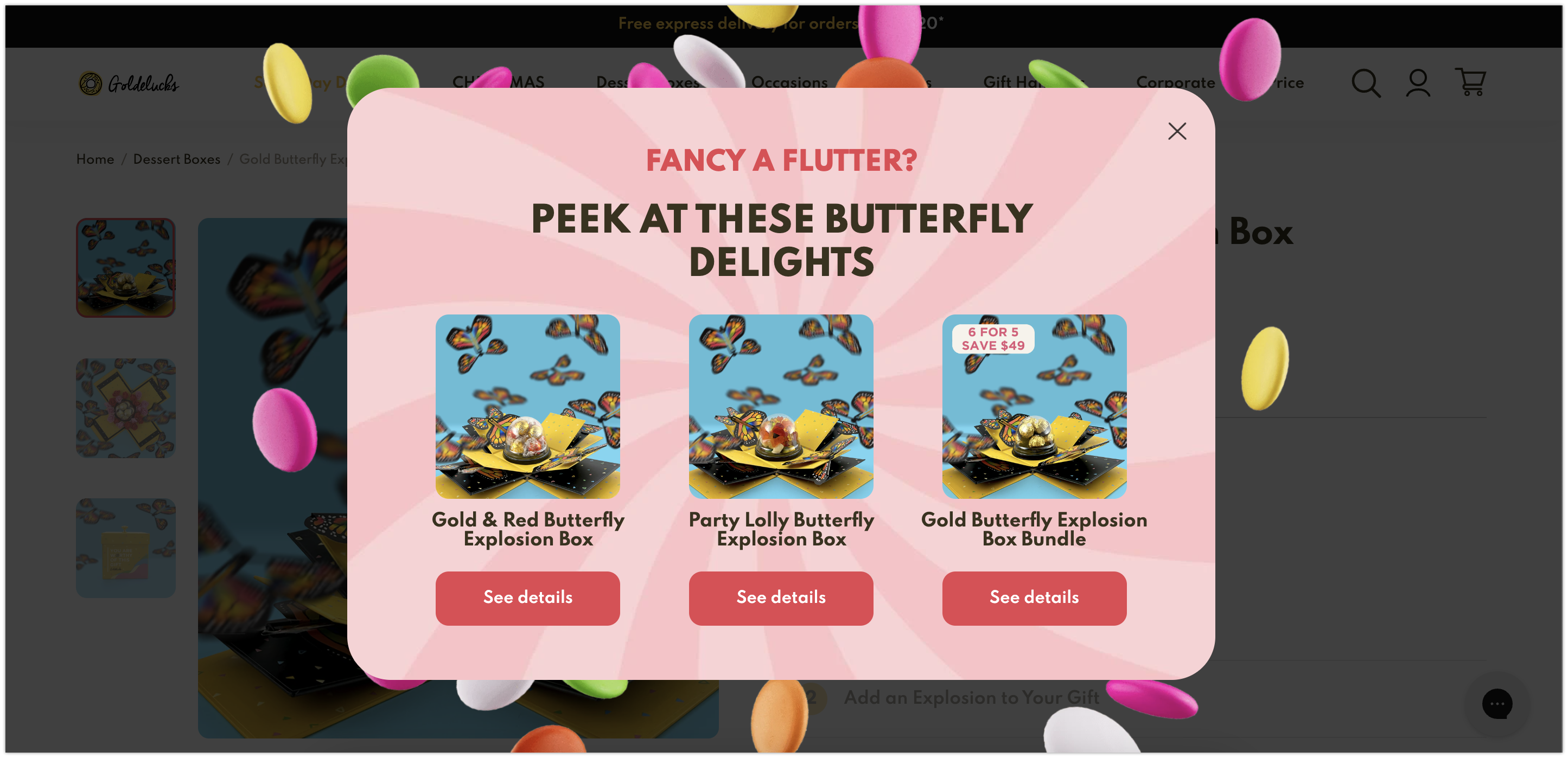
但是,瀏覽“金蝴蝶爆炸盒”產品頁面的訪客看到的是這個:

結果如何?訂單量增加了 12.27% ,凸顯了個性化推薦對轉化率的影響。
Goldelucks 的創新技術取得了一些令人印象深刻的成果:

總之,Goldelucks 的方法采用了新的創新優化方法,不僅顯著提高了他們的轉化率,而且鞏固了他們在墨爾本競爭激烈的甜點市場中的領先地位。
通過跳出固有思維模式并使用OptiMonk 等轉化率優化工具,Goldelucks 證明了智能策略可以促進銷售并提高轉化率。
Goldelucks 是一家總部位于澳大利亞的甜點配送服務公司,自 2018 年以來在墨爾本很受歡迎。
Goldelucks 甜甜圈由 Phillip Kuoch 創立,很快就成為了城中最受歡迎的美味小吃。
Goldelucks 擁有超過 350,000 名滿意的顧客和雜志的熱烈評論,被譽為該地區訂購甜甜圈的頂級服務。

盡管他們通過自然搜索和付費搜索渠道獲得了大量產品頁面流量,但很大一部分潛在客戶并沒有購買就離開了。
Goldelucks 認識到尚未開發的潛力并尋求提高投資回報率,因此正在尋找解決方案,將更多產品頁面訪問者轉化為付費客戶。
然而,他們決心不使用折扣等傳統方法,因為這會降低他們的利潤。
在優化產品頁面性能和提高轉化率的過程中,Goldelucks 實施了三種創新策略。
最初,他們的產品頁面只展示了產品名稱和一些精美的高質量圖片,這些圖片位于首屏上方。產品描述隱藏在首屏下方。
這種布局意味著頂部沒有突出顯示的值。
這就是 OptiMonk 智能產品頁面優化器的用武之地。借助此工具,Goldelucks 可以自動向每個產品頁面添加簡短的、以利益為導向的描述,以改進首屏內容。

在首屏上方突出顯示關鍵價值主張立即引起了訪客的共鳴,這種優化策略使訂單量增加了 31.56% 。
Goldelucks 的下一個策略是利用 OptiMonk 的動態內容功能在產品頁面上實現一個突出顯示的元素。該元素的目標是向訪問者傳達額外的信息。
他們測試了兩個不同的版本。
在第一個產品中,他們突出了 USP:“令人難忘的禮物:在任何禮籃中添加五彩紙屑爆炸。”

在第二個頁面上,他們突出顯示了配送時間:“澳大利亞東部標準時間(周一至周五)下午 2 點前下單,澳大利亞東部標準時間(周六)上午 8 點前下單,即可當天發貨。點擊此處查看所有當天發貨的產品。”

通過 A/B 測試,他們發現第一個版本(突出 USP)使收入增加了 66.2%,證明了戰略信息傳遞的有效性。
他們的最終目標是讓那些不買東西就準備離開的游客產生購買欲。
為了解決這個問題,他們創建了一個智能推薦彈出窗口,在產品頁面訪問者退出時觸發。

這個個性化彈出窗口是使用OptiMonk 的智能彈出窗口工具生成的。它展示了人工智能編寫的標題,并根據瀏覽器歷史記錄和偏好為每位訪客推薦定制產品。
例如,在“巧克力圣誕樹配甜甜圈”產品頁面上,放棄的訪客會看到這個彈出窗口:

但是,瀏覽“金蝴蝶爆炸盒”產品頁面的訪客看到的是這個:

結果如何?訂單量增加了 12.27% ,凸顯了個性化推薦對轉化率的影響。
Goldelucks 的創新技術取得了一些令人印象深刻的成果:

總之,Goldelucks 的方法采用了新的創新優化方法,不僅顯著提高了他們的轉化率,而且鞏固了他們在墨爾本競爭激烈的甜點市場中的領先地位。
通過跳出固有思維模式并使用OptiMonk 等轉化率優化工具,Goldelucks 證明了智能策略可以促進銷售并提高轉化率。

哪種客戶獲取模式更可取——免費試用還是免費增值?
這是 SaaS 領域最古老、最激烈的爭論之一。
答案當然是“視情況而定”……但最近我看到越來越多的公司開始使用需要信用卡支付的7天免費試用服務。Outseta 過去兩年也一直沿用這種模式,而此前我們使用了近四年的免費增值模式。
開門見山地說——這種模式并不總是受到潛在客戶的青睞,但它往往是最好的模式。尤其是對于小型、白手起家的公司而言。
無論您是創始人還是客戶,本文都會討論此模型的優點和缺點;我希望您能夠更充分地理解這??些決策的細微差別。
我職業生涯的大部分時間都在嘗試這些客戶獲取模式,但現在我也能掌控所有客戶的數據,因為他們也在嘗試這些模式。我每周都會和創始人討論免費試用版和免費增值版的問題。
雖然情況確實如此,但以下數據專門針對 Outseta——我專注于我們自己的數據,因為我可以證明其干凈度,并且我已經在一段時間內獲取了等效的樣本量,其中業務中的許多其他因素盡可能保持一致。我們的數據所講述的故事也反映了我在廣大客戶數據中看到的情況。
我正在對 3000 多個免費增值注冊和 3000 個免費試用進行比較。
這里需要注意的是,這兩種模型的實際轉化率實際上更高——我特意將“轉化”計算為轉化后30天仍為付費訂閱者的用戶。這能更準確地衡量誰真正成為了客戶。它過濾掉了忘記取消試用的用戶,以及那些提前注冊試用產品但實際上并沒有成為客戶意圖的用戶。
雖然7天試用模式的轉化率比免費增值計劃高出4到5倍,但值得注意的是,這也帶來了很大的阻力——很多潛在客戶根本不愿意為了注冊免費試用而掏出信用卡。毫無疑問,這種模式下的注冊量會比較少。
與我們提供免費增值產品時看到的情況相比,7 天試用模式的注冊率達到了 43%。
這些是我根據我們自己的實驗可以分享的最重要的數據點,所以讓我們推斷出其影響。
通過放棄免費增值模式并采用需要信用卡的 7 天免費試用模式,我們能夠有效地將增長率翻一番。
雖然這是事實,但這個故事和話題還有更多值得思考的地方。
2017 年推出 Outseta 時,我們最初采用的是免費增值模式,用戶最終會超過一些使用門檻,轉而使用付費方案。我們的想法是給用戶足夠的時間將 Outseta 集成到他們的產品中,而我則致力于構建一個盡可能最方便用戶的獲取模式。
這就是我所接受的思想流派——我喜歡這種模式,我希望有一天我們能夠回到這種模式。
話雖如此,隨著人們對 Outseta 的興趣日益增長,我們很快發現支持量也隨之增長。我們花費了大量時間來支持不付費的客戶——其中許多客戶我們投入了數月的時間,結果卻眼睜睜地看著他們放棄或完全關閉他們的項目。
對于一個小型的、自力更生的團隊來說,這不可能是更大的資源浪費。
我們故意矯枉過正,在短時間內進行了不提供免費增值產品或免費試用的實驗——我之前寫過這方面的文章。我不推薦直接付費模式,因為我認為買家應該有機會在購買前先試用一下軟件。
通過7天免費試用但需要信用卡支付的模式,我們找到了一個絕佳的折中方案。它讓客戶有機會試用我們的軟件,使我們的增長率翻了一番,也讓我們節省了大量之前浪費在非付費客戶身上的時間。這讓我們能夠投入更多時間在產品和付費客戶身上。
雖然聽起來很美好,但我明白,很多客戶并不熱衷于這種需要信用卡支付的短暫試用期。作為一名軟件買家,我當然更希望有無限的時間來評估產品,而不用掏出信用卡!誰會不喜歡呢?
但買家常常會誤以為這是一種掠奪性的客戶獲取模式,公司希望你忘記取消試用,這樣他們就有機會向你收費。這真是大錯特錯!
事實上,我們明確地試圖避免這種情況——它會導致高流失率和退款。發生這種情況時,沒有人是贏家。為了解決這個問題,我們:

我們時不時會收到一些咄咄逼人的郵件——通常是有人要求我們讓他們無需信用卡即可注冊,或者有人要求我們提供非常長的試用期(通常為3-6個月)。我會禮貌地拒絕這些請求,并花時間解釋我們的理由。
偶爾,我們會收到“嗯,你肯定不想做我們的生意”這樣的回復——再說一遍,這完全是錯誤的。我可以肯定地告訴你,我們確實想做你的生意。但當有人注冊 Outseta 時,我們承諾幫助他們通過我們的產品取得成功。
我們做了很多同等價位其他公司做不到的事情——我們會接聽您的電話;如果您需要技術支持,我們經驗豐富的軟件工程師將竭誠為您服務。我們不會把您的問題交給無法解決的初級員工——我們為此感到自豪,并相信 Outseta 平臺上將會有更多成功的項目上線。
所以,我們并非不想與您合作,而是我們刻意縮小了我們的范圍,更好地服務于一小部分愿意放下卡片的人。如果您愿意,您可以加入這個群體——選擇權在您手中。
我們對您做出了相當大的承諾,因此我們同意要求您對我們做出小的承諾。
雖然我并不是說這是“正確”的方法,但我經常看到的替代方案也值得考慮。
許多提供免費增值產品或延長試用期的公司都得到了風險投資的支持——從擴大支持團隊到價格上漲,您不可避免地會以其他方式感受到其影響。
還有很多公司干脆選擇打開閘門,提供糟糕的支持——他們只幫助那些有巨大潛力的客戶,而讓其他所有人都有令人沮喪的支持體驗。
我們經常聽到的最后一句話是:“我得先賺錢,才付錢給你。” 作為一名白手起家的創始人,我完全理解并欣賞這種說法——但這也不是商業運作的常態。商業就是把時間、精力,當然還有金錢,投入到一個想法上,希望能夠盈利。它并非毫無風險。
這里的重點很簡單——總有取舍。雖然 7 天免費試用模式可能感覺不太利于客戶獲取,但它讓我們能夠以其他方式更加貼近客戶。
我希望更多的創始人認識到,你的業務中有些部分應該針對客戶進行優化,而你的業務中有些部分也應該針對你的業務進行優化。
您需要找到適合您的情況的內容。
例如,我們可以在 Outseta 再次提供免費增值產品——就初始產品評估而言,這是一種更利于客戶的獲取模式。但之后,我們可以將實際產品的價格提高三倍——免費增值模式帶來的額外曝光度和更高的價格點,使我們能夠提供我們引以為豪的客戶服務。
哪種場景對客戶更友好?
總是會有一些付出和收獲。
許多創始人(和客戶)也經常問我試用期有多長,并說“7 天根本不夠”。
我已經嘗試過很多次了。我給創始人的反饋是,較短的試用期幾乎總是更好的選擇,除非你的業務運營模式具有某種周期性——用戶需要特定的時間段來有效地評估你的產品。
否則,延長試用期只會滋生拖延,讓人缺乏真正評估產品的緊迫感。7天后和14天后收到的延長試用請求數量一樣多——我測試過,結果一致。
“試用”應該是給某人一個嘗試你的產品的機會——它并不是邀請人們只在方便的時候才開始付款。
我經常會這樣回復潛在客戶:
我們的 7 天試用期旨在幫助您主動評估我們的產品。如果您準備好開始評估,請隨時開始試用。
事實是,如果您真正坐下來思考這個目標,您絕對可以在 7 天內評估幾乎任何產品是否適合您的需求。
人性化很重要。我一直會花時間分享我們采用這種模式的原因,以及免費增值產品和延長試用期為何會給我們的業務帶來問題。每次我分享這些內容時,收到的反饋都非常積極。這或許反映出我們主要向其他創始人銷售產品(他們也能理解我們的處境),但每次分享我們的理念時,收到的真誠理解的回復數量總是讓我驚喜不已。
最后,或許也是最重要的一點,刻意縮小我們的圈子絕對幫助我們建立了有效的口碑和推薦。我們投入在43家公司的時間比投入在100家公司的時間還要多。我們經常被告知,我們提供的貼心客戶體驗和服務水平是許多其他軟件公司所不具備的。這很難量化,但口碑是最有效的營銷策略。
關于免費試用與免費增值主題的文章大多集中在收入優化上——毫無疑問,這些都是客戶獲取模式。
我的觀點是,這其中往往還有更多內容——你使用的模式需要適合你的業務。我在本文開頭就說過,我喜歡我們最初的免費增值模式。它對用戶非常友好,在 Outseta 早期,它最大限度地增加了我們產品的曝光人數。
但企業的需求是有季節變化的——過去幾年,需要信用卡的 7 天試用模式非常適合我們的業務。
這并不意味著我不會對免費增值模式回歸的那一天感到興奮;事實上我相信那一天終將到來。
藍藍設計的小編 http://www.nantongguohuai.com.cn