
編者按:本文作者Anthony Rose,是社交網(wǎng)絡(luò)電臺(tái)Zeebox的聯(lián)合創(chuàng)始人及CTO,文章不僅分析了側(cè)邊欄導(dǎo)航和Tab導(dǎo)航的利弊,還有改版過(guò)程進(jìn)行A/B test 的詳盡過(guò)程,且最后也給了建議,讀完能對(duì)這兩種導(dǎo)航有清晰的認(rèn)識(shí),非常有價(jià)值的經(jīng)驗(yàn)分享 :)
================正文分割線================
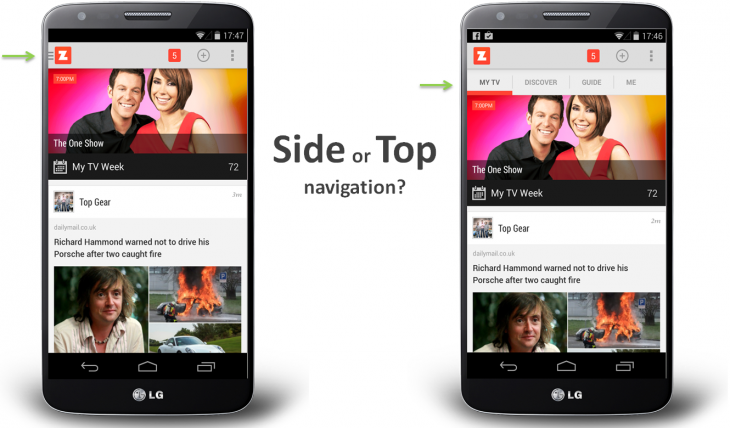
設(shè)想你需要設(shè)計(jì)一個(gè)含有許多頁(yè)面和模塊,不能在一屏內(nèi)顯示完全的應(yīng)用。你一定會(huì)首先想到去設(shè)計(jì)一個(gè)底部或頂部的Tab導(dǎo)航。等一下,多出來(lái)的一排導(dǎo)航看上去有點(diǎn)礙眼?我們嘗試下把他們收到側(cè)邊欄里,或者叫安卓團(tuán)隊(duì)給它的名字“側(cè)邊抽屜導(dǎo)航”。
如果你們的應(yīng)用的也是多視圖的,在你們的團(tuán)隊(duì)里,以下話題一定常常引發(fā)激烈討論:
是把導(dǎo)航選項(xiàng)都顯示在屏幕上,讓你們的用戶可以清晰認(rèn)知app結(jié)構(gòu),并避免多余操作才能發(fā)現(xiàn);還是使用側(cè)導(dǎo)航讓主屏的顯示區(qū)域更大些。
目前,側(cè)導(dǎo)航在安卓設(shè)備上比較流行,而iOS平臺(tái)上使用的還不是很普遍。所以我們的討論還要面對(duì)一個(gè)問(wèn)題:安卓和iOS應(yīng)用是不是有一樣的用戶習(xí)慣,適用一樣的導(dǎo)航模式?
我想,在這里分享下我們的經(jīng)驗(yàn)是很有價(jià)值的。
可用性 vs. 干凈的設(shè)計(jì)

當(dāng)?shù)谝淮伍_(kāi)始zeekbox項(xiàng)目,我們使用了頂部的tab導(dǎo)航。我們的理由很簡(jiǎn)單“看不到的不記掛”。既然你第一眼看不到這些入口,那么也許你也就不會(huì)知道它們?cè)谀膬骸?