2022-9-16 鶴鶴
潮流是個(gè)輪回,不光我們看的衣服、化妝品、哪怕是那些短視頻,同樣的事情也發(fā)生在用戶界面(UI)設(shè)計(jì)中。從模仿現(xiàn)實(shí)世界物體的界面到?jīng)]有任何修飾的極簡(jiǎn)界面,不同的風(fēng)格優(yōu)缺點(diǎn)各異。只有學(xué)習(xí)并了解了歷史上曾流行的趨勢(shì),你才能進(jìn)行新的嘗試。這對(duì)于創(chuàng)新、推動(dòng)設(shè)計(jì)行業(yè)的發(fā)展和提升你自己的設(shè)計(jì)能力都是至關(guān)重要的。下面本文將介紹十大UI設(shè)計(jì)趨勢(shì),對(duì)每位設(shè)計(jì)師來(lái)說(shuō)都值得一看。
擬態(tài)主義是用來(lái)設(shè)計(jì)最早的圖形用戶界面的視覺(jué)方法。在擬態(tài)主義中,設(shè)計(jì)元素模仿現(xiàn)實(shí)世界中的對(duì)應(yīng)物來(lái)連接物理世界和數(shù)字世界。最著名的例子是回收站的圖標(biāo),它模仿了現(xiàn)實(shí)生活中的回收站。
當(dāng)個(gè)人電腦或智能手機(jī)首次出現(xiàn)時(shí),設(shè)計(jì)師需要將它們?cè)O(shè)計(jì)成第一次使用的人也能理解的樣子。因此,擬態(tài)主義設(shè)計(jì)將與現(xiàn)實(shí)世界的相似性置于視覺(jué)吸引力之上,以確保直觀的用戶體驗(yàn)。
蘋(píng)果公司的iOS操作系統(tǒng)便在早期版本中于用戶界面上大量使用了擬態(tài)設(shè)計(jì)。

早期蘋(píng)果app和軟件的視覺(jué)界面模仿現(xiàn)實(shí)生活中的物體,就算是首次使用的用戶也能一眼就看明白
2010年初之前,擬態(tài)設(shè)計(jì)是行業(yè)標(biāo)準(zhǔn)。這種設(shè)計(jì)美學(xué)大大方便了人們過(guò)渡到數(shù)字平臺(tái)。但隨著越來(lái)越多的人成為數(shù)字原住民,缺乏想象的設(shè)計(jì)元素對(duì)用戶體驗(yàn)而言變得不再那么重要。此外,因?yàn)楦叨葦M真,所以擬態(tài)主義設(shè)計(jì)元素需要大量的技術(shù)能力。人們數(shù)字素養(yǎng)的提升為新的UI設(shè)計(jì)風(fēng)格興起鋪平了道路。
受極簡(jiǎn)主義藝術(shù)運(yùn)動(dòng)的影響,UI設(shè)計(jì)領(lǐng)域也開(kāi)始刮起極簡(jiǎn)的風(fēng)潮。極簡(jiǎn)主義的主要原則是 “少即是多”。極簡(jiǎn)主義并不是空洞和模糊的設(shè)計(jì)。它推崇的是 “少即時(shí)多”–正如美國(guó)作家Joshua Becker的書(shū)名所言–意味著要簡(jiǎn)化視覺(jué)空間,換句話說(shuō),使用更少的元素,以便能夠突顯最重要的東西。
極簡(jiǎn)主義界面優(yōu)雅簡(jiǎn)潔,注重每個(gè)元素的功能,重視負(fù)空間和大膽的顏色、字體之間的組合。總的來(lái)說(shuō),極簡(jiǎn)主義的用戶界面可以非常實(shí)用,因?yàn)闆](méi)有任何裝飾性元素。因此–如果設(shè)計(jì)得好的話–用戶會(huì)有一個(gè)高度直觀的設(shè)計(jì)之旅。極簡(jiǎn)主義界面往往擁有一種優(yōu)雅而精致的視覺(jué)吸引力。

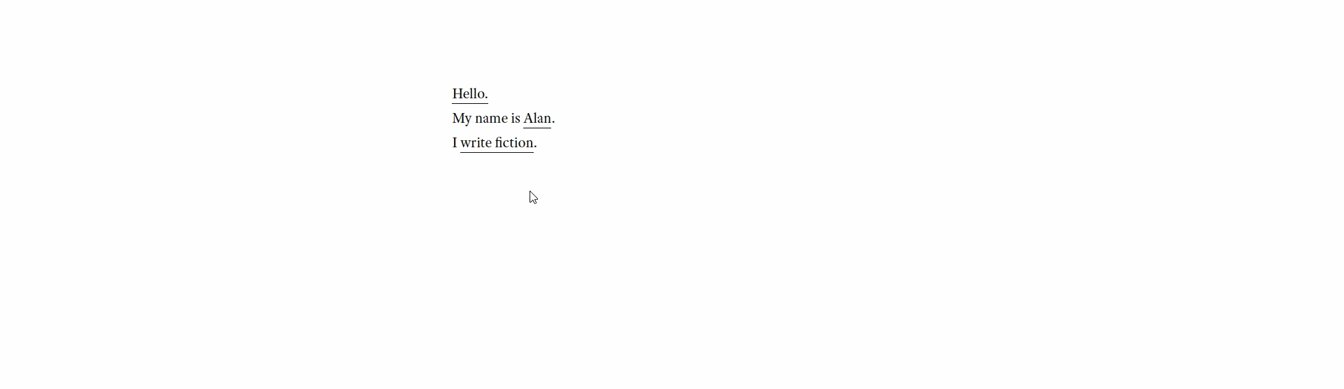
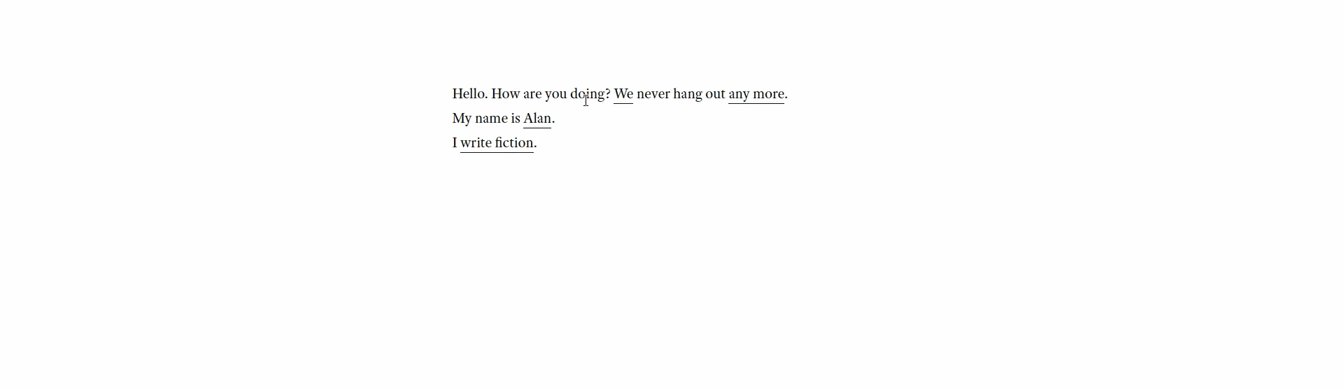
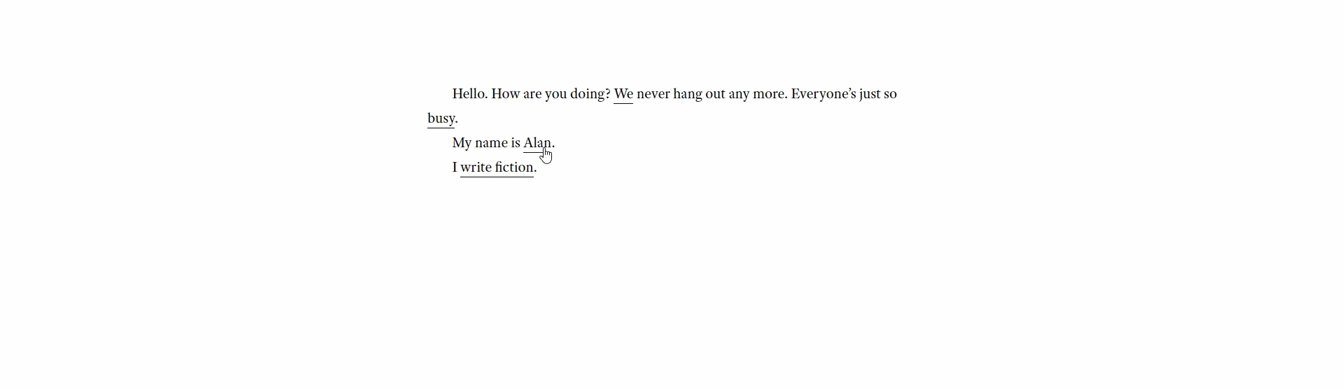
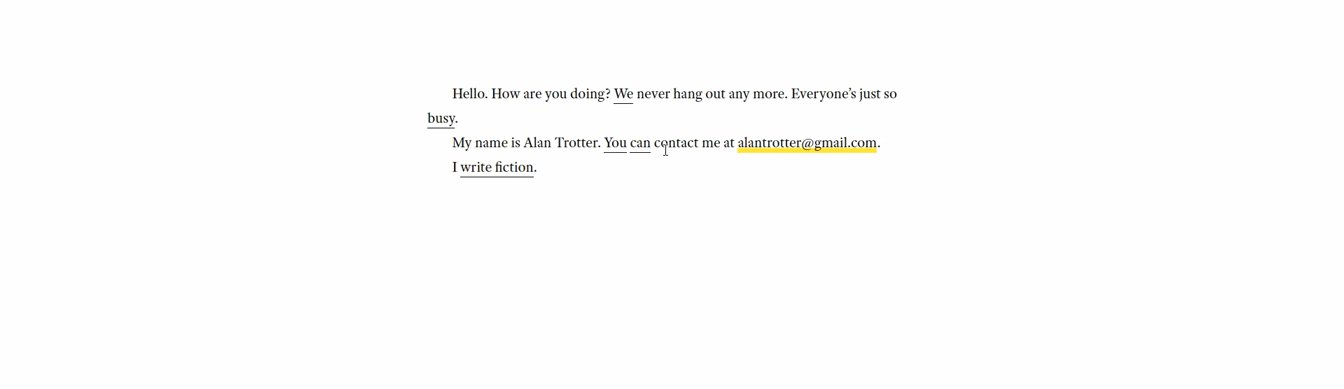
作家Alan Trotter的網(wǎng)站采用了極簡(jiǎn)UI設(shè)計(jì),用戶需點(diǎn)擊突出顯示的單詞來(lái)查看隱藏內(nèi)容
極簡(jiǎn)主義于20世紀(jì)50年代末在紐約興起,其主要特征是秩序、簡(jiǎn)單和和諧。極簡(jiǎn)主義的 “少即是多 “原則后來(lái)被德國(guó)工業(yè)設(shè)計(jì)師迪特爾-拉姆斯改編為 “少而精 “,列為他的“好設(shè)計(jì)原則”之一。也有人解釋這一原則為:”好的設(shè)計(jì)是盡可能少的設(shè)計(jì)”。
“一個(gè)形狀、一個(gè)體積、一種顏色、一個(gè)表面,它們是獨(dú)立存在的,不應(yīng)該淪為整體的一部分。形狀和材料不應(yīng)該被它們所處的環(huán)境所改變。” – 唐納德-賈德,美國(guó)藝術(shù)家
除了極簡(jiǎn)主義本身,許多其他的UI設(shè)計(jì)趨勢(shì)–包括扁平化設(shè)計(jì)–都或多或少地遵循了極簡(jiǎn)主義的原則。
扁平化設(shè)計(jì)是一種以簡(jiǎn)約為中心的UI設(shè)計(jì)美學(xué),它將界面設(shè)計(jì)的范式從現(xiàn)實(shí)中的物體轉(zhuǎn)移到元素的圖解簡(jiǎn)化。這種UI趨勢(shì)代表了一種實(shí)質(zhì)性的技術(shù)優(yōu)勢(shì),尤其是在移動(dòng)設(shè)備上,因?yàn)樗嵘嗽O(shè)備的加載速度。扁平化設(shè)計(jì)使用極簡(jiǎn)的方式處理UI元素,不添加任何陰影或裝飾物。在個(gè)性和視覺(jué)吸引力上,扁平化設(shè)計(jì)很大程度依賴于明亮的色彩和高超的字體排版技術(shù)。例如,設(shè)計(jì)師會(huì)尋找本身便足夠有趣的字體,但它們的筆畫(huà)要均勻,并且符合極簡(jiǎn)美學(xué)的風(fēng)格。
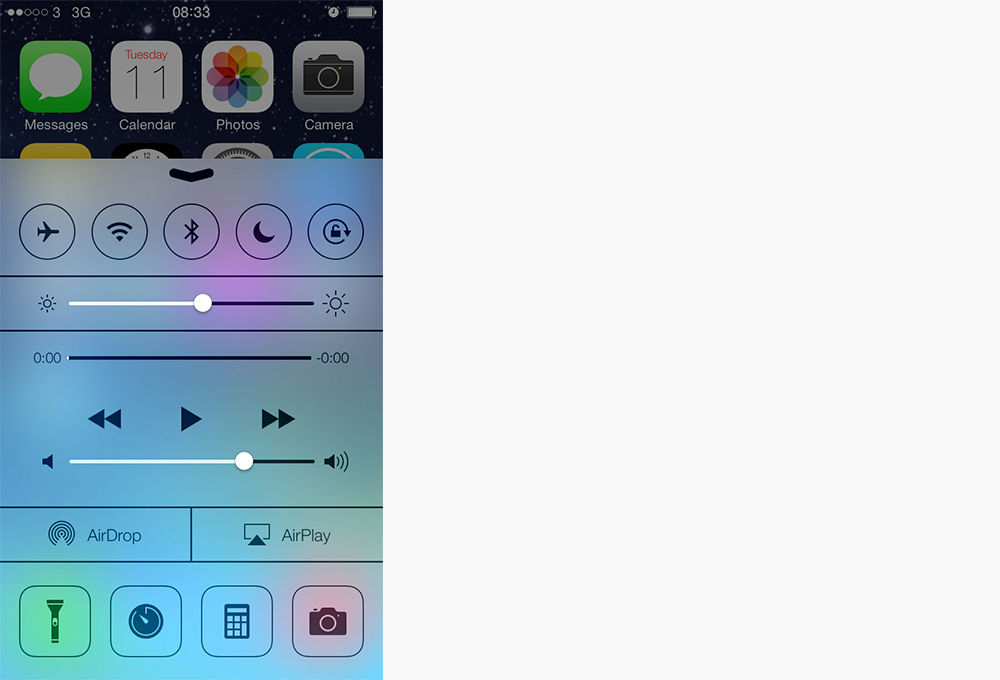
扁平化設(shè)計(jì)在2012年隨著Windows 8、蘋(píng)果的iOS 7和谷歌的Material Design的發(fā)布而獲得關(guān)注。然而,在某種程度上,扁平化設(shè)計(jì)缺乏視覺(jué)功能可見(jiàn)性,用戶有可能不知道哪些元素可以互動(dòng)。

iOS 7控制中心采取扁平化設(shè)計(jì)
2.0版本的扁平化設(shè)計(jì)誕生后,其視覺(jué)功能可見(jiàn)性和使用性得到提升。扁平化設(shè)計(jì)開(kāi)始利用微妙的陰影或顏色變化來(lái)突出互動(dòng)元素,向用戶表明如何與設(shè)計(jì)進(jìn)行互動(dòng)。這些微妙的變化有助于增加深度和維度,從而提高使用性,扁平化設(shè)計(jì)的視覺(jué)效果干凈整潔不雜亂。
包豪斯界面設(shè)計(jì)風(fēng)格圍繞幾何圖形如半圓形、圓形、矩形、三角形等展開(kāi),采用各種創(chuàng)新字體和非干擾、非功能性的細(xì)節(jié)。這種設(shè)計(jì)風(fēng)格依賴于設(shè)計(jì)元素本身:線條、形狀、顏色。包豪斯主義的特點(diǎn)為抽象的形狀和平衡的形式。
1919年,德國(guó)魏瑪開(kāi)始了包豪斯藝術(shù)和設(shè)計(jì)運(yùn)動(dòng),從而衍伸出了包豪斯用戶界面設(shè)計(jì)風(fēng)格。包豪斯藝術(shù)和設(shè)計(jì)運(yùn)動(dòng)通過(guò)將手工業(yè)與藝術(shù)相結(jié)合,在藝術(shù)與工業(yè)之間架起了一座橋梁。包豪斯運(yùn)動(dòng)的基本原則是 “形式服從功能”。這一原則深刻地影響了后世的設(shè)計(jì)。根據(jù)這一原則,從物體的預(yù)期功能或目的出發(fā),設(shè)計(jì)師設(shè)計(jì)出簡(jiǎn)單的幾何圖形,從而制造出一種極簡(jiǎn)主義美學(xué)。它倡導(dǎo)的是一種幾何的、抽象的風(fēng)格,沒(méi)有什么情感或情緒,也沒(méi)有什么歷史元素。
包豪斯風(fēng)格下的數(shù)字界面有一種優(yōu)雅、現(xiàn)代和簡(jiǎn)潔的視覺(jué)吸引力。
“將包豪斯原則運(yùn)用到現(xiàn)代產(chǎn)品設(shè)計(jì)中,意味著要勇于面對(duì)紛雜的質(zhì)疑。”- Melanie Daveid,用戶體驗(yàn)設(shè)計(jì)師和藝術(shù)總監(jiān),以及Adobe Live主持人
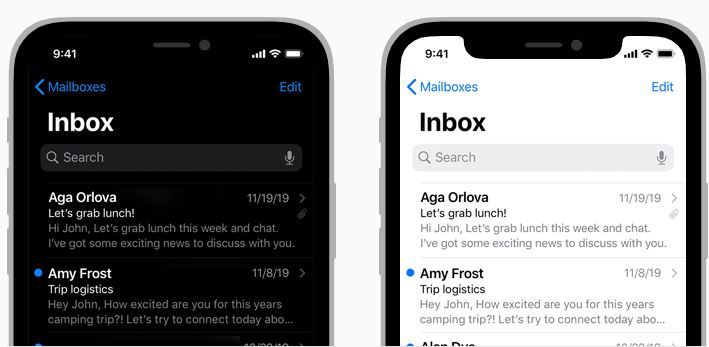
深色模式的用戶界面令淺色文本位于深色背景上。這種顏色方案減少了設(shè)備屏幕發(fā)出的亮度,一些研究指出,它有助于通過(guò)減少眼睛的疲勞來(lái)改善人體視覺(jué)。這種能潛在改善眼睛疲勞的功能對(duì)于用戶需要閱讀大量?jī)?nèi)容的界面特別有幫助。而且深色模式在一定程度上有助于節(jié)約電量。深色主題界面的誕生是對(duì)暗字明底方案的反擊,后者模擬了墨字白紙的外觀。
深色模式趨勢(shì)出現(xiàn)在2016年,當(dāng)時(shí)Twitter試驗(yàn)了一個(gè)暗色底的顏色方案。不過(guò),在深色背景上使用亮色文本的操作其實(shí)早已出現(xiàn)–比如說(shuō)《黑客帝國(guó)》電影中深色屏幕上的綠色數(shù)字。但深色模式真正流行開(kāi)來(lái)是得益于蘋(píng)果。蘋(píng)果公司在iOS 13的更新中發(fā)布了深色模式選項(xiàng),從那以后,深色模式成為許多界面中的常見(jiàn)選項(xiàng),用戶可以在淺色和深色界面之間進(jìn)行選擇。

深色模式vs淺色模式
深色模式的用戶界面具有鮮明、時(shí)尚和現(xiàn)代的特征,對(duì)眼睛更加溫和。因此,深色模式的流行可能緣于解決用戶用眼過(guò)度問(wèn)題的需要。如果你的產(chǎn)品需要用戶長(zhǎng)時(shí)間觀看屏幕,不妨考慮添加一個(gè)深色模式選項(xiàng)。
就拿深色模式來(lái)說(shuō)現(xiàn)在身邊很多朋友都在用,所以我們以前不喜歡的,在未來(lái)的某一天還是會(huì)重新愛(ài)上的。
作者:馬克筆設(shè)計(jì)留學(xué)
轉(zhuǎn)載請(qǐng)注明:站酷
藍(lán)藍(lán)設(shè)計(jì)( www.nantongguohuai.com.cn )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司
藍(lán)藍(lán)設(shè)計(jì)的小編 http://www.nantongguohuai.com.cn